GitHub에 100가지 이상의 기능을 추가해주는 브라우저 확장 기능「Refined GitHub」

「Refined GitHub」 는 GitHub에 다수의 사용하기 쉬운 기능을 도입해 주는 브라우저 확장 기능입니다.
GitHub - refined-github/refined-github: :octocat: Browser extension that simplifies the GitHub interface and adds useful features
https://github.com/refined-github/refined-github
GitHub - refined-github/refined-github: :octocat: Browser extension that simplifies the GitHub interface and adds useful feature
:octocat: Browser extension that simplifies the GitHub interface and adds useful features - refined-github/refined-github
github.com
Refined GitHub의 도입 방법은 다음과 같습니다. 먼저 위의 링크를 클릭하여 Refined GitHub의 GitHub 리포지토리를 엽니다. Refined GitHub는 Chrome 버전, Firefox 버전, Safari 버전이 있지만, 이번에는 Chrome을 사용하겠습니다.

Chrome 웹 스토어가 열립니다. Chrome에 추가를 클릭합니다.
(아래처럼 현재 사용할 수 없는 항목이라고 뜨는 경우, 크롬을 최신 버전으로 업데이트하세요)

확장 프로그램 설치가 완료되면 자동으로 웰컴 페이지가 열렸습니다. 설정에서 GitHub 액세스 토큰을 입력해야 합니다. 'extension's options'로 작성된 문자 부분을 클릭하여 설정 페이지를 엽니다.

generate a token을 클릭합니다.

GitHub에 로그인하라는 메시지가 표시되면 ID와 비밀번호를 입력하고 Sign in을 클릭합니다.

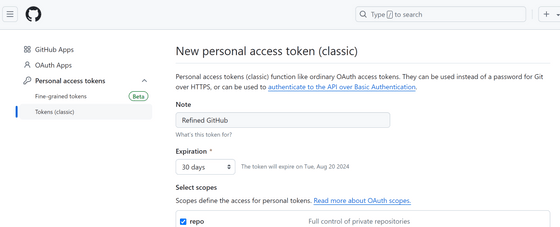
액세스 토큰 생성 페이지로 이동합니다.

딱히 변경할 것은 없기 때문에, 그대로 하단까지 스크롤해 「Generate token」을 클릭.

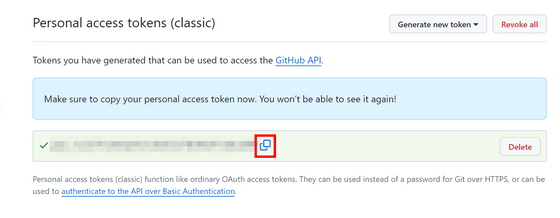
액세스 토큰이 표시되므로 빨간색 테두리로 둘러싸인 버튼을 클릭하여 복사합니다.

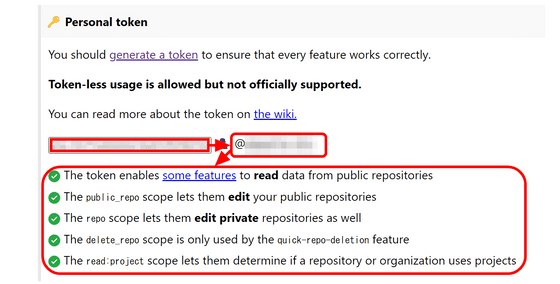
Refined GitHub의 설정 페이지로 돌아가서 액세스 토큰의 입력란에 복사한 토큰을 붙여 넣습니다. 오른쪽에 계정 이름이 나오고 아래의 체크리스트가 모두 체크되면 준비 완료입니다.

Refined GitHub에는 100종류 이상의 기능이 탑재되어 있습니다만, 그중에서도 특히 유용한 것은 이하와 같습니다.
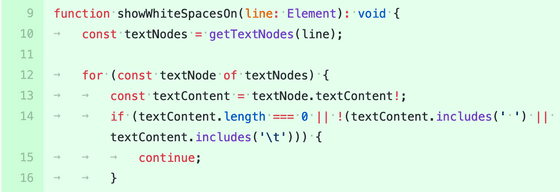
· 코드의 공백을 시각화

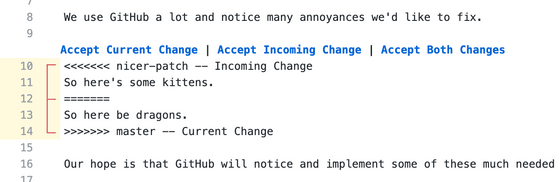
· 한 번의 클릭으로 충돌을 해결하는 기능 추가

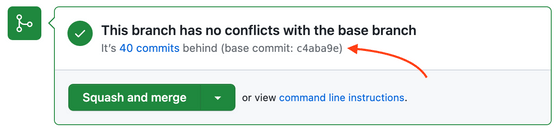
· 풀 요청 (PR)의 기본 커밋 및 현재 HEAD에서 얼마나 먼지 표시

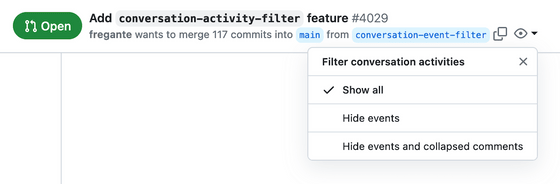
· 코멘트 및 미해결 코멘트 이외의 Issue 및 PR내의 모든 이벤트를 숨기는 옵션을 추가

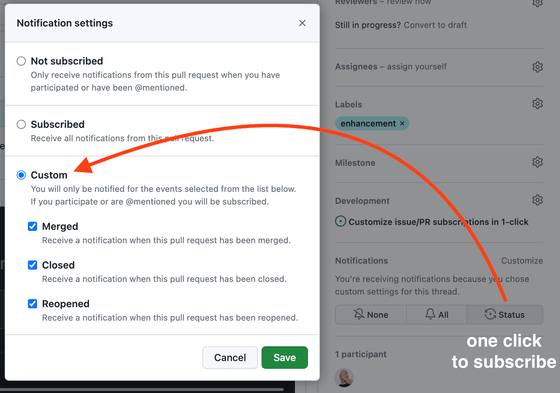
・Issue나 PR의 커스텀 통지를 원 클릭으로 유효화

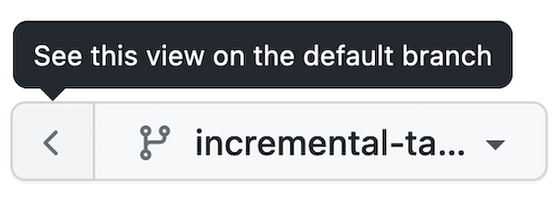
· 디렉터리와 파일에 "표준 브랜치로보기"버튼 추가

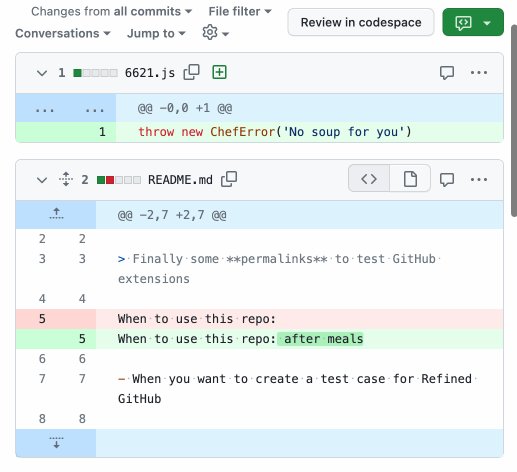
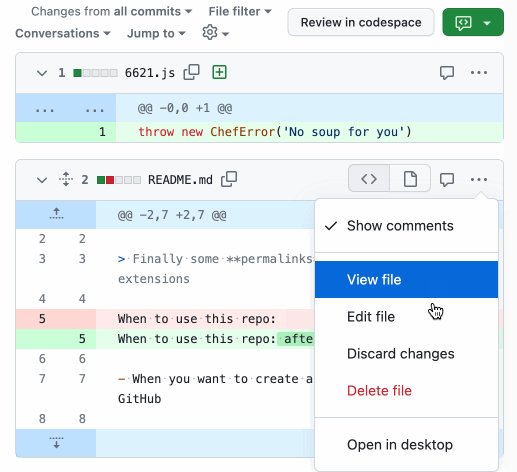
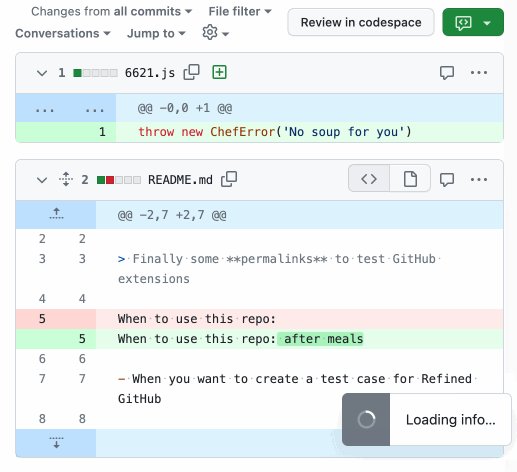
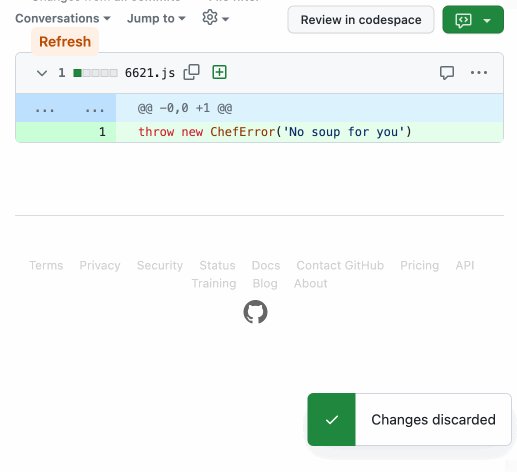
· PR의 파일에 "이 파일의 모든 변경 사항 삭제"버튼 추가

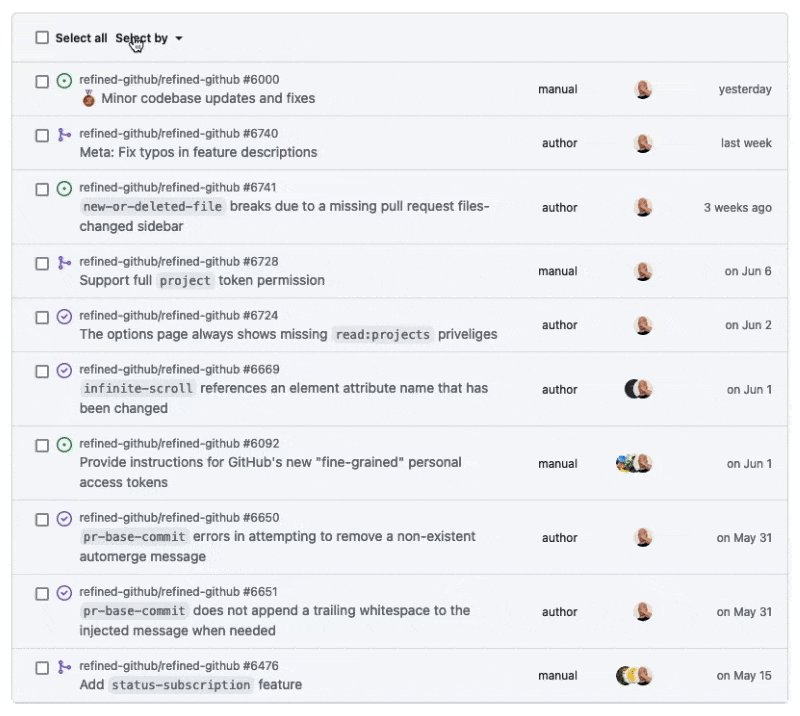
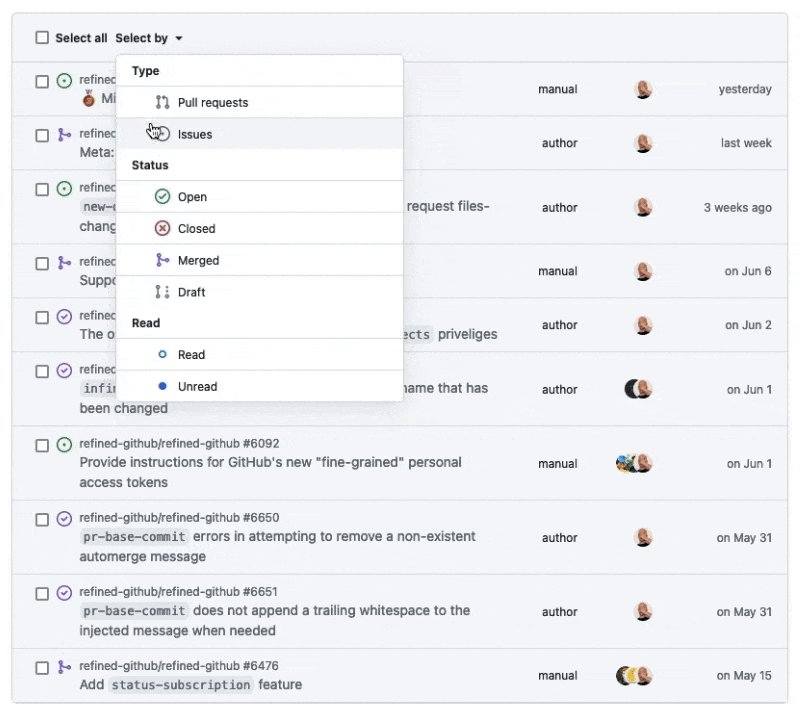
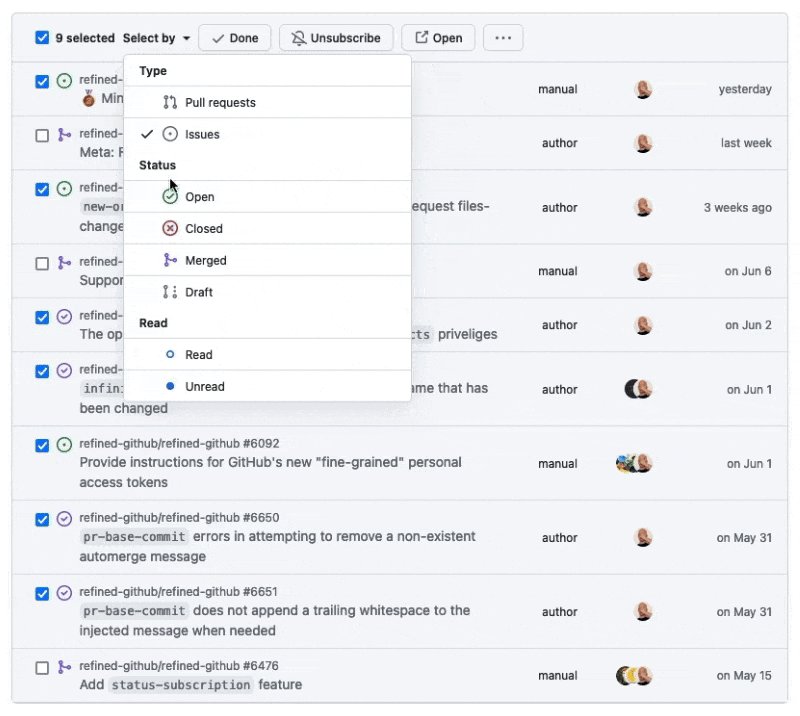
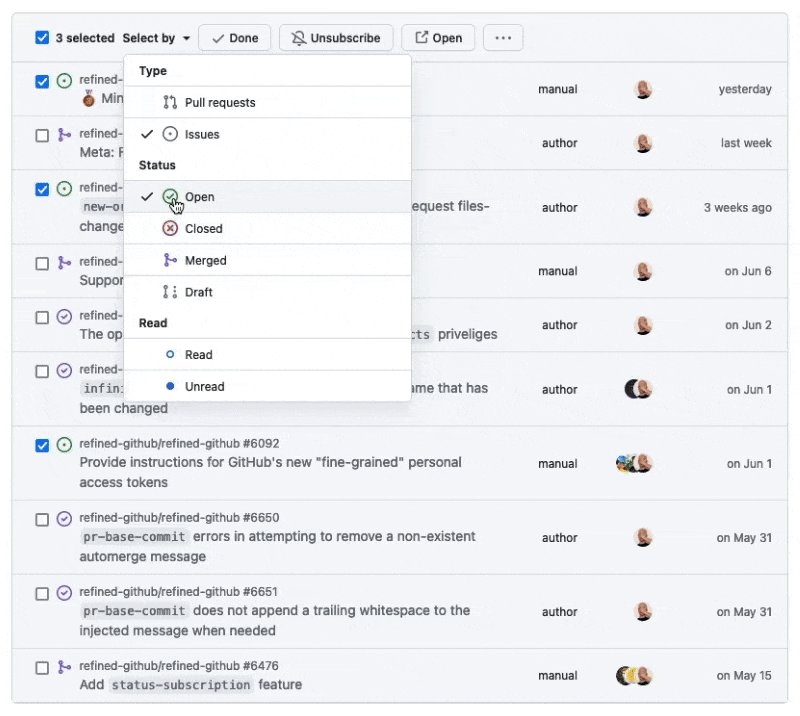
・알림을 종류나 스테이터스로 정리해 선택하는 기능을 추가

그 외의 기능은 리포지토리에 일람 형식으로 정리되어 있으므로 확인해 보세요.
덧붙여, 공식 GitHub도 Refined GitHub로부터 영감을 얻고 있어, 현재까지 42개의 기능을 공식적으로 적용했다고 합니다.
