
이미지를 크게 확대하는 경우 그 윤곽이 흐려집니다. 반면, 무료 웹 앱 "Vectorizer.AI"를 사용하면 일러스트와 실사 이미지를 무한히 확대 가능한 SVG 형식으로 변환할 수 있다고 하여 실제로 사용해 보았습니다.
Trace Pixels To Vectors in Full Color, Fully Automatically, Using AI - Vectorizer.AI
https://vectorizer.ai/
"초고화질 도트 그림"과 같은 이미지의 표현 형식을 「래스터 형식」이라고 합니다. 컴퓨터의 이미지의 표시 형식은, 래스터 형식 외에, 선의 곡선이나 색을 수치화해 표현하는 「벡터 형식」이 존재합니다.
벡터 형식은 이미지를 확대 · 축소해도 선을 구부리는 방법 등을 재계산하여 부드러운 곡선을 유지할 수 있습니다. Vectorizer.AI를 사용하면 JPG, PNG, GIF와 같은 래스터 형식의 이미지를 벡터 형식의 SVG 파일로 변환할 수 있습니다.
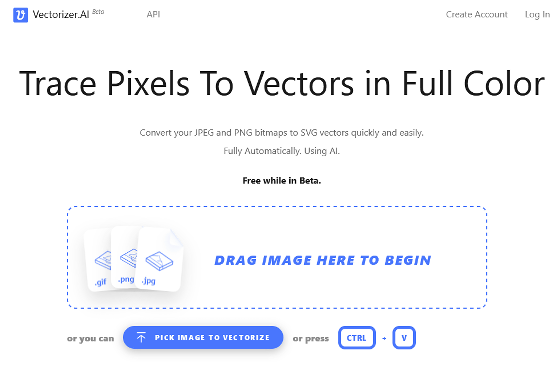
Vectorizer.AI를 사용하려면 우선 링크로 이동합니다.

그런 다음 처리하려는 이미지 파일을 'DRAG IMAGE HERE TO BEGIN' 영역으로 드래그 앤 드롭하거나, 클릭하여 업로드할 이미지를 직접 선택합니다.
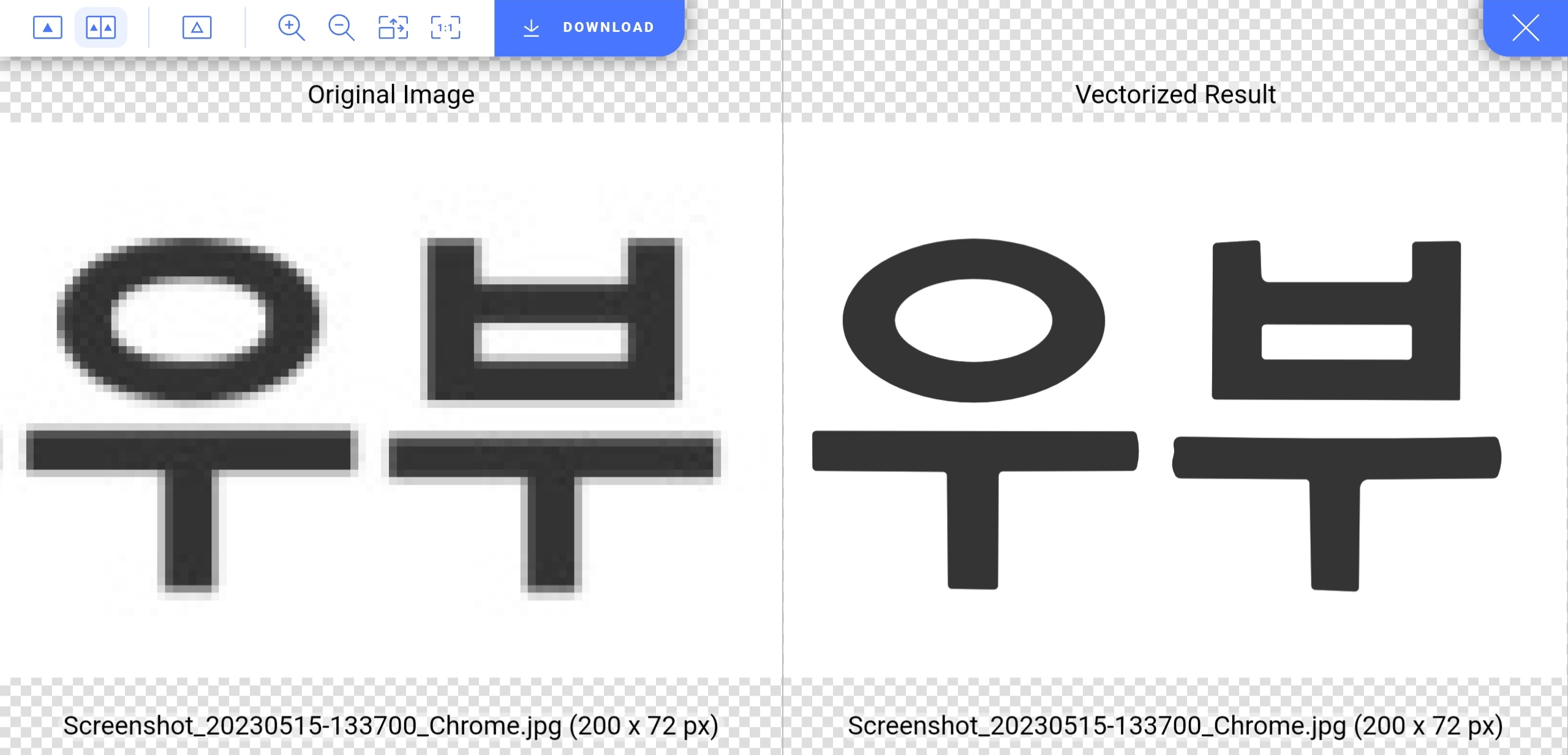
조금 기다리면 원본 이미지 파일(왼쪽)과 AI에 의해 SVG화 된 파일(오른쪽)이 표시됩니다.
JPG나 PNG 등의 파일은 이미지를 작은 사각형 픽셀의 집합으로 표현합니다. 이것은 바꾸어 말하면 「초고화질의 도트 그림」과 같은 것으로, 이미지를 확대하면 윤곽이 들쭉날쭉하게 되거나 흐릿해져 버리고 맙니다.

마우스 휠을 움직이면 두 이미지를 확대/축소할 수 있습니다. 확대해 보면, 우측의 SVG 이미지는 들쭉날쭉하지 않다는 것을 알 수 있습니다.

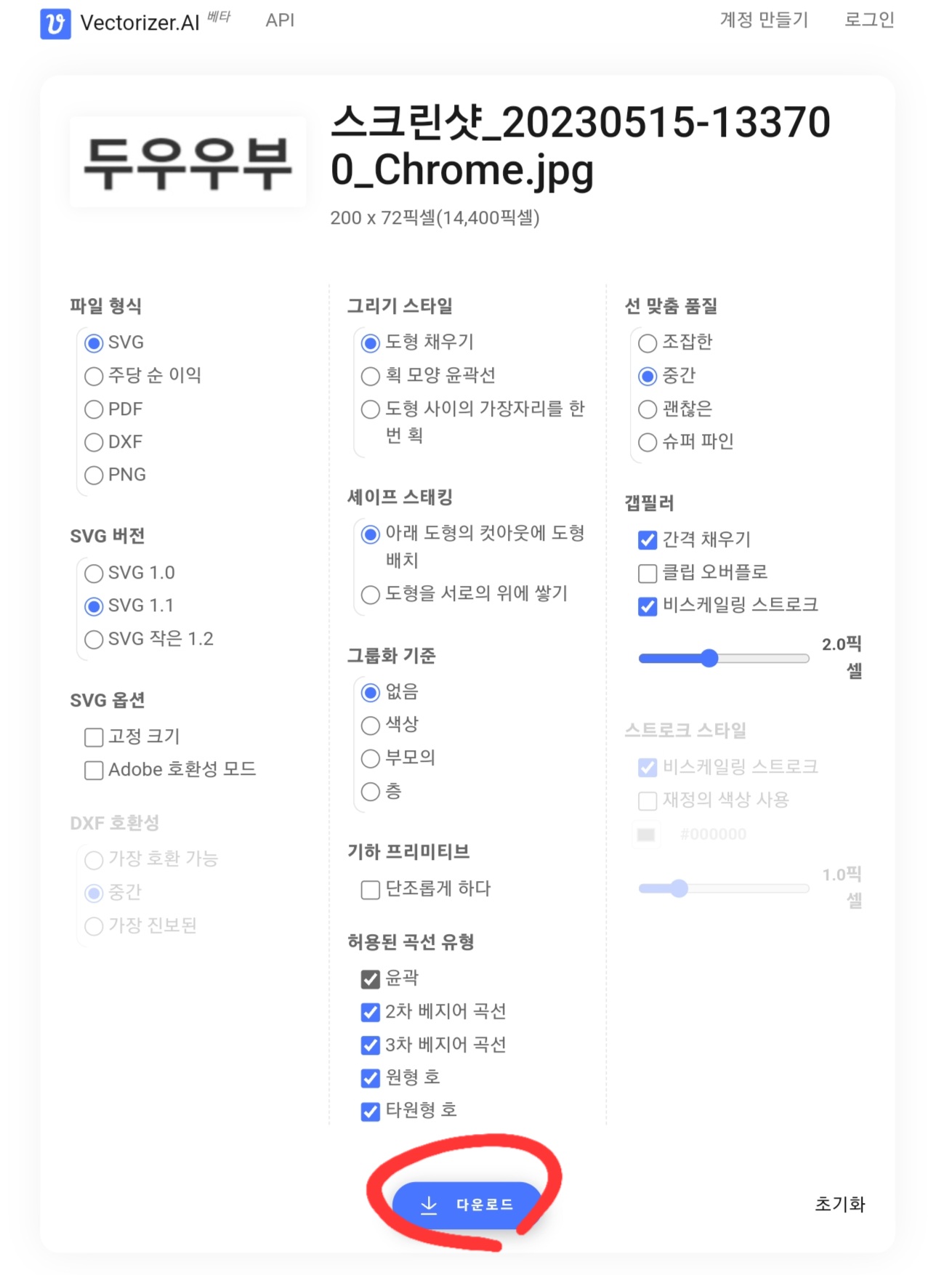
SVG 파일을 다운로드하려면 화면 왼쪽 상단의 다운로드 버튼을 클릭합니다.

다운로드 옵션 설정 화면이 나오면 아무것도 변경하지 않고, 그냥 다운로드해 보겠습니다.

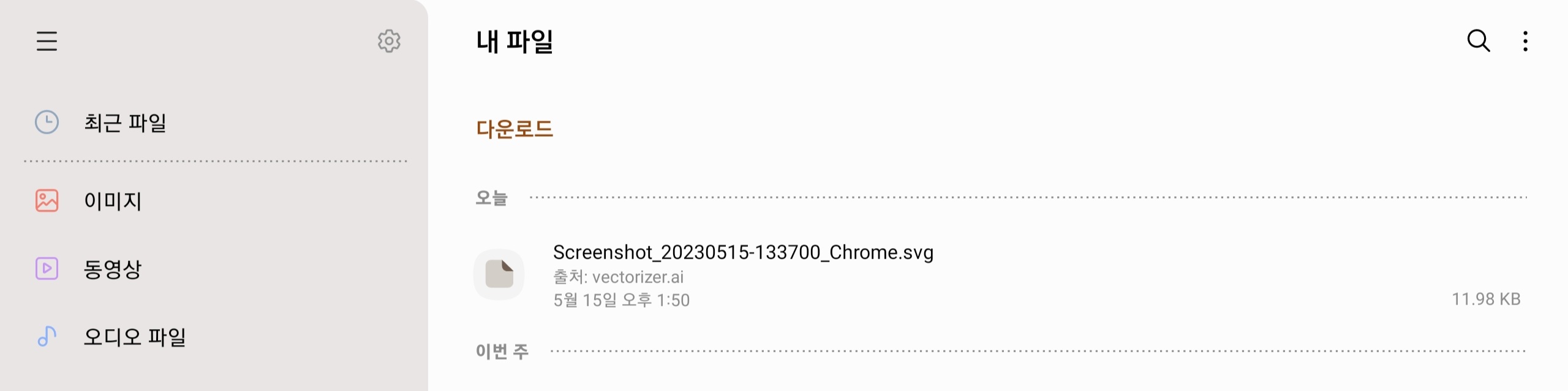
아래와 같이 .svg 파일이 다운로드됩니다. svg 파일은 「Illustrator」나 「Inkscape」등의 소프트웨어로 편집할 수 있습니다.

두우우부 이외에도, 여러 이미지로 시험해 보았습니다.
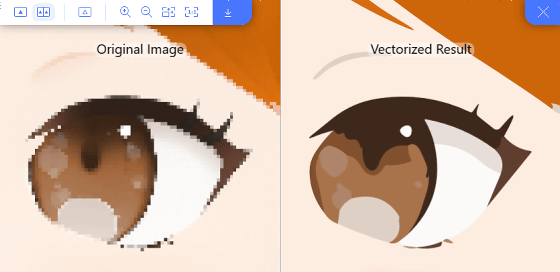
아무 캐릭터의 이미지의 눈 부분을 확대해 보면 이런 느낌.

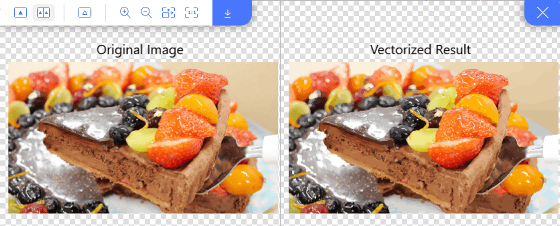
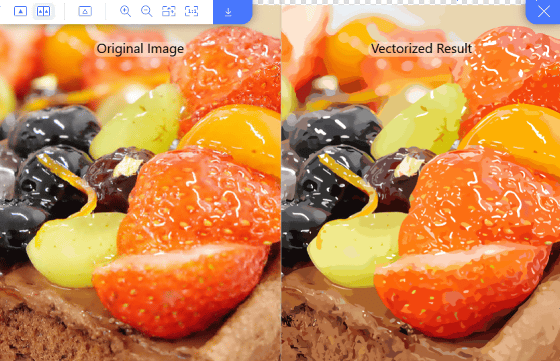
계속해서, 타르트의 사진.

확대해 보면, 생각보다 큰 차이점은 안 느껴짐...

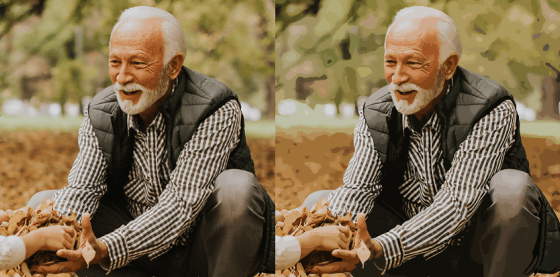
이어서 인물 사진을 SVG화.

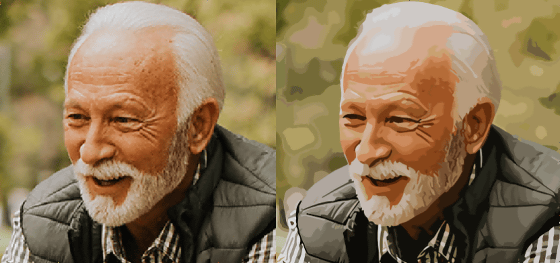
확대해 보면 이런 느낌.

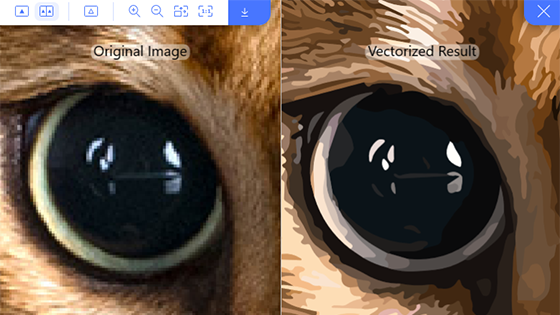
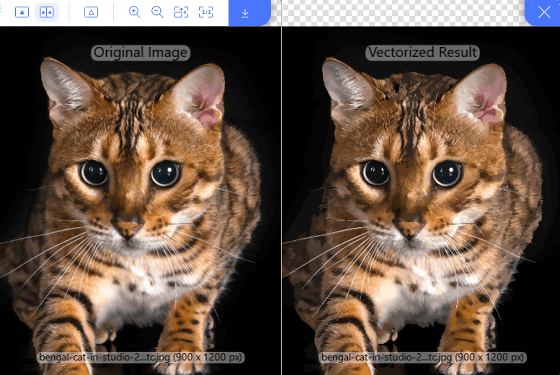
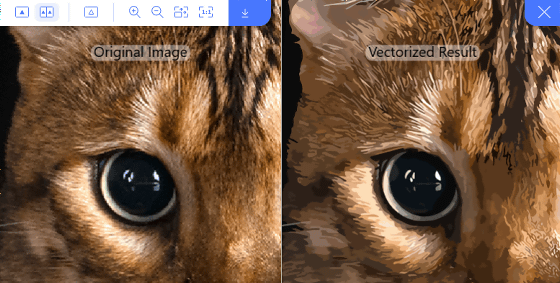
고양이 사진으로 재시도

확대하면 이런 느낌.

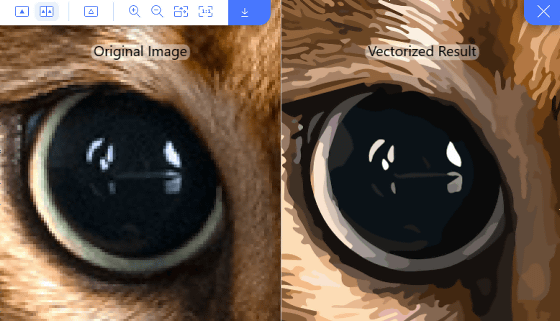
눈 부분을 더욱 확대해 보면 이런 느낌. 확대율이 높아지면 일러스트 같은 느낌이 강해집니다만, 전체적인 선명함이 유지되는 것이 포인트입니다.

'AI · 인공지능 > AI 뉴스' 카테고리의 다른 글
| "지금 하지 않으면 참가권이 없다"소프트뱅크가 생성 AI개발 자회사를 설립 (4) | 2023.05.16 |
|---|---|
| ChatGPT가 새로운 기능인 '웹 브라우징 기능'과 '타사 플러그인' 베타 테스트 시작을 발표 (4) | 2023.05.16 |
| ChatGPT나 Bard 등 여러 채팅 AI에 동시에 질문하고 결과를 비교할 수 있는 「ChatALL」 사용법 (3) | 2023.05.16 |
| GPT-4에 여성 인플루언서를 학습시켜 만든 AI가 1주일만에 1억 수익 (3) | 2023.05.16 |
| Anthropic의 텍스트 생성 AI 「Claude」가 OpenAI GPT-4의 3배 토큰에 대응 (4) | 2023.05.15 |
| 독자적인 영상 기술에 의한 카메라 워크로 일본 최초의 AI를 이용한 뮤직 비디오 촬영 (8) | 2023.05.12 |
| 구글이 프로그래밍을 도와주는 AI 「Studio Bot」출시 (2) | 2023.05.12 |
| AI가 설계하고 구글이 공개한 무료 온라인 카드 대전 게임 「I/O FLIP」플레이 후기 (4) | 2023.05.12 |



