
「Adobe Illustrator」에 문장을 입력하는 것만으로 배색을 조정해 주는 기능인 「Generative recolor」가 추가됩니다.
Adobe의 AI 「Firefly」 데모 페이지에서는 Generative recolor를 이용한 SVG 화상의 배색 변경을 무료로 시험할 수 있다고 하여, 실제로 사용해 보았습니다.
Adobe Firefly (Beta)
https://firefly.adobe.com/
데모 페이지로 이동한 후 화면 오른쪽 상단의 Sign In을 클릭합니다.

로그인하려면 Adobe 또는 Google, Facebook 및 Apple 계정을 사용할 수 있습니다.
로그인에 성공하면 아래로 스크롤하여 Generative recolor를 찾습니다.

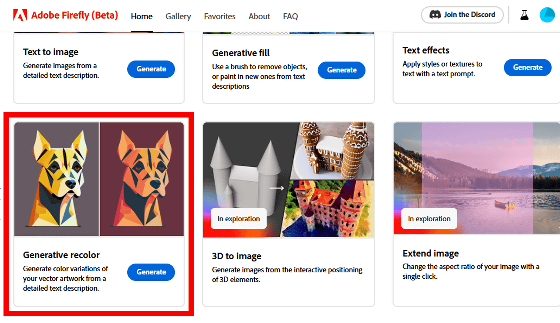
Generative recolor를 클릭합니다.

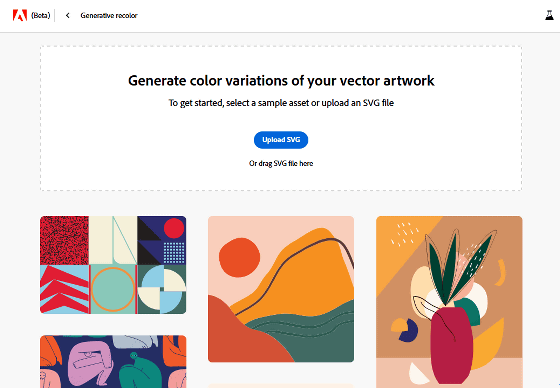
Generative recolor의 화면은 이런 느낌. 화면의 점선으로 둘러싸인 영역에 SVG 이미지를 드래그 앤 드롭하면 색상을 변경할 수 있습니다.

이번에는 다음 로고 이미지의 색 구성표를 변경해 보겠습니다.

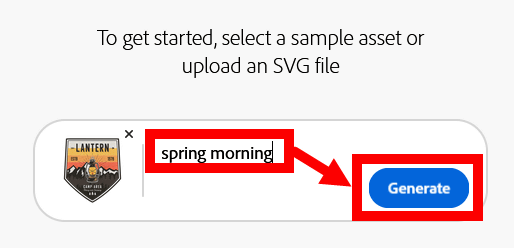
SVG 이미지를 드래그 앤 드롭하면 프롬프트 입력란이 표시되므로, 적당히 입력하고 "Generate"를 클릭합니다. 이번에는 「spring morning(봄의 아침)」라고 입력.

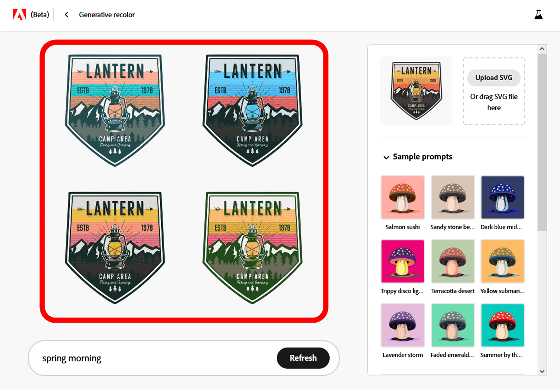
몇 초 기다리면 색 구성표 변경된 이미지가 4장 표시됩니다. 색끼리 밸런스를 유지하면서 배색을 변경할 수 있습니다.
팝아트적인 색조로, 봄의 느낌도 살짝 납니다.

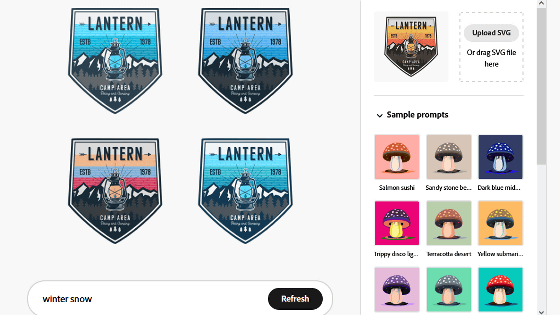
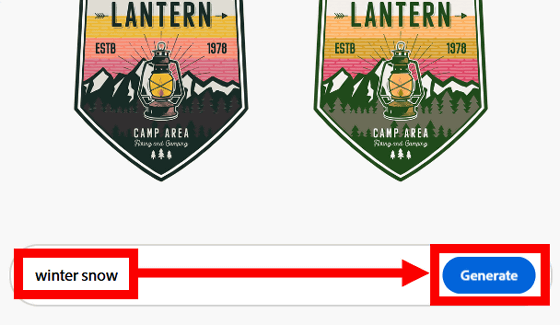
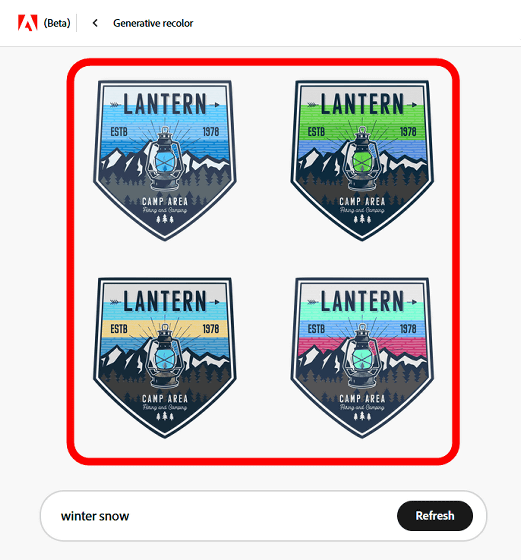
화면 하단의 입력란에 프롬프트를 입력하면 다른 색 구성표를 생성할 수 있으므로 "winter snow(겨울 눈)"를 입력하고 생성합니다.

처리 결과는 이런 느낌. 차가운 색이 많이 사용되었습니다.

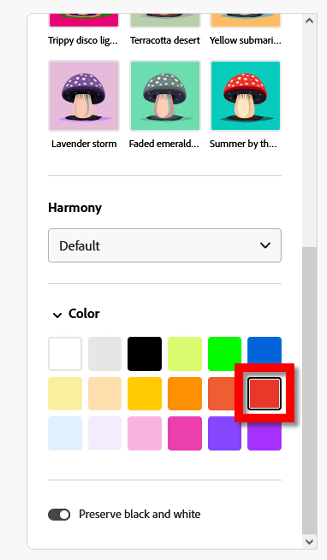
이미지에 포함시키고 싶은 색이 있는 경우, 화면 우측의 팔레트의 색을 클릭합니다. 이번에는 랜턴 불을 붉게 하고 싶어서, 빨간색을 클릭했습니다.

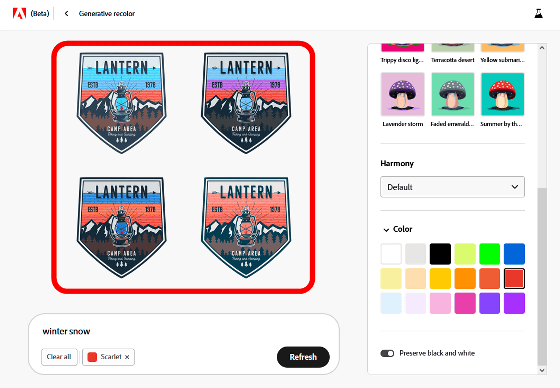
생성 결과는 이런 느낌. 4장 중 3장은 불 부분이 적색으로 바뀌었습니다. 어느 부분에 적색을 사용할지는 지정할 수 없지만, 여러 번 생성을 반복하면 원하는 이미지가 나타납니다.

생성된 이미지에 마우스 커서를 올리면 저장 버튼이 표시되므로 클릭.

저장 형식은 SVG입니다. 간편하게 배색을 변경할 수 있으므로, 「겨울의 캠페인용으로 만든 이미지를 여름에 재사용하고 싶다」는 등의 상황에서 요긴할 것 같습니다.
또한 Generative recolor는 현시점에서는 영어판 Illustrator에만 탑재된다고 합니다.
'AI · 인공지능 > AI 뉴스' 카테고리의 다른 글
| "LLaMA"에 입력한 문장이 어떤 토큰으로 인식되는지 확인하는 "LLaMA-Tokenizer" (2) | 2023.06.15 |
|---|---|
| 화웨이, 개발자 대회에서 ChatGPT에 필적하는 대규모 모델 '반고 Chat'을 발표 예정 (3) | 2023.06.15 |
| OpenAI가 GPT-4의 개량, 비용 절감 등 API의 대폭적인 업데이트를 발표 (3) | 2023.06.15 |
| '일본은 나에게 소중한 나라' OpenAI의 CEO가, 게이오대에서 학생들과 대담 (3) | 2023.06.14 |
| AI 이미지 생성의 새로운 확산 모델을 미국 Snap과 노스 이스턴 대학이 제안 (3) | 2023.06.14 |
| AI를 과시하지 않는 애플, WWDC23에서 신제품 및 업데이트 기능을 발표 (3) | 2023.06.14 |
| OpenAI의 CEO가 소프트뱅크의 손정의를 만나 공동 사업을 찾고 있습니다. (4) | 2023.06.14 |
| OpenAI, 100만 달러 규모의 사이버 보안 보조금 프로그램 시작 (3) | 2023.06.14 |



