
「Refined GitHub」 는 GitHub에 다수의 사용하기 쉬운 기능을 도입해 주는 브라우저 확장 기능입니다.
GitHub - refined-github/refined-github: :octocat: Browser extension that simplifies the GitHub interface and adds useful features
https://github.com/refined-github/refined-github
GitHub - refined-github/refined-github: :octocat: Browser extension that simplifies the GitHub interface and adds useful feature
:octocat: Browser extension that simplifies the GitHub interface and adds useful features - refined-github/refined-github
github.com
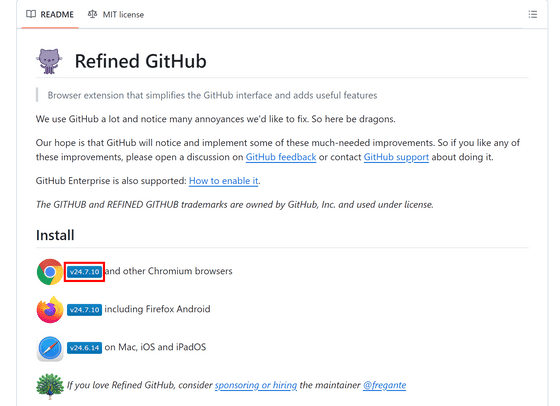
Refined GitHub의 도입 방법은 다음과 같습니다. 먼저 위의 링크를 클릭하여 Refined GitHub의 GitHub 리포지토리를 엽니다. Refined GitHub는 Chrome 버전, Firefox 버전, Safari 버전이 있지만, 이번에는 Chrome을 사용하겠습니다.

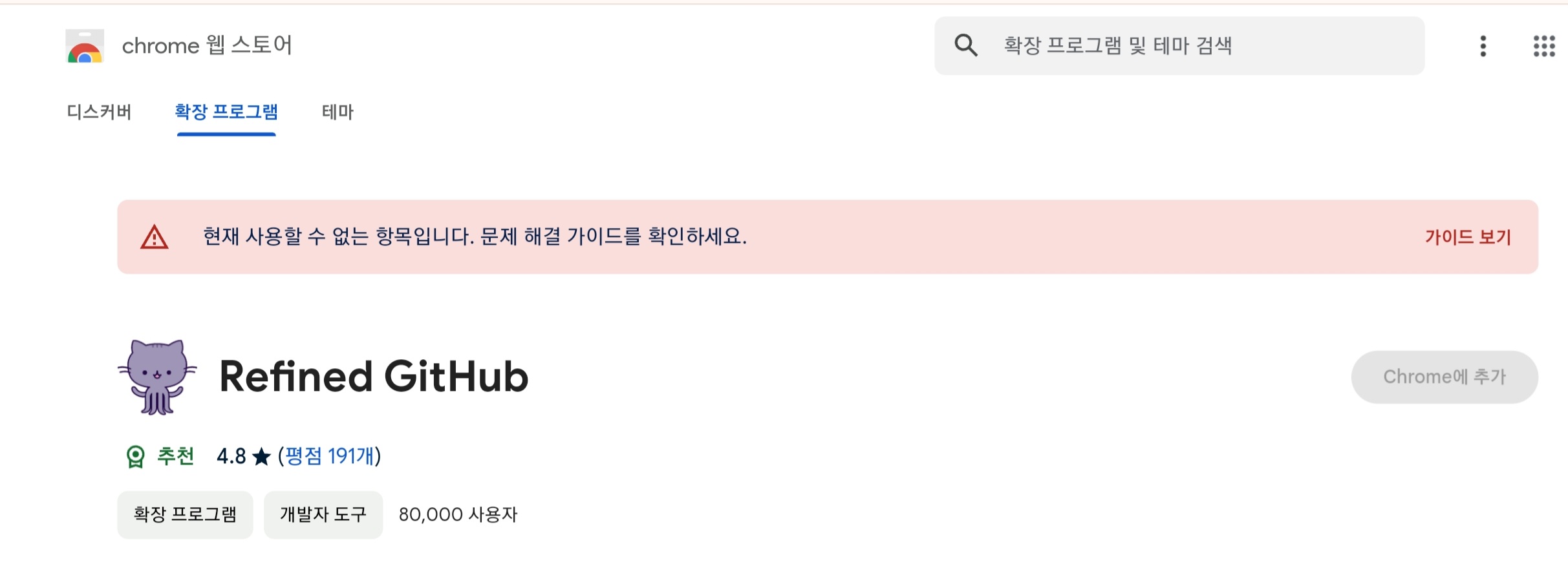
Chrome 웹 스토어가 열립니다. Chrome에 추가를 클릭합니다.
(아래처럼 현재 사용할 수 없는 항목이라고 뜨는 경우, 크롬을 최신 버전으로 업데이트하세요)

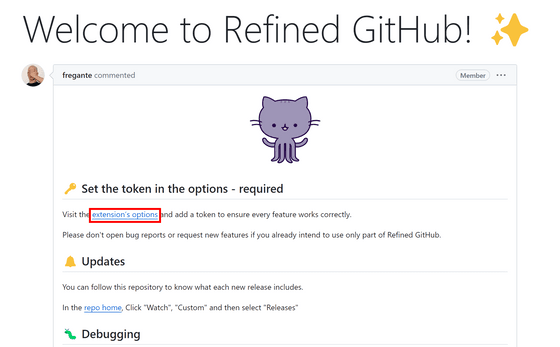
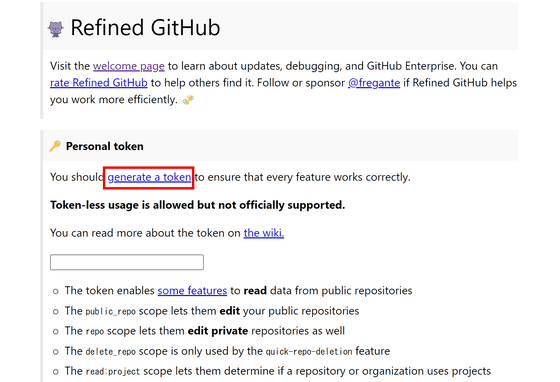
확장 프로그램 설치가 완료되면 자동으로 웰컴 페이지가 열렸습니다. 설정에서 GitHub 액세스 토큰을 입력해야 합니다. 'extension's options'로 작성된 문자 부분을 클릭하여 설정 페이지를 엽니다.

generate a token을 클릭합니다.

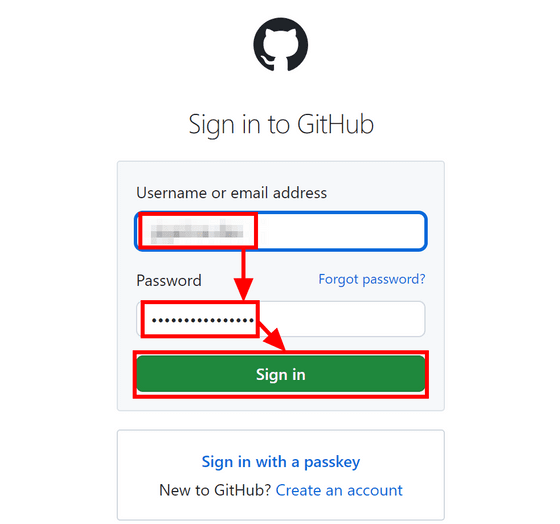
GitHub에 로그인하라는 메시지가 표시되면 ID와 비밀번호를 입력하고 Sign in을 클릭합니다.

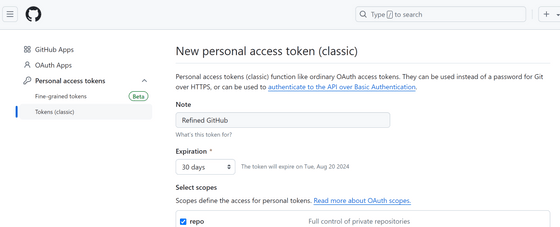
액세스 토큰 생성 페이지로 이동합니다.

딱히 변경할 것은 없기 때문에, 그대로 하단까지 스크롤해 「Generate token」을 클릭.

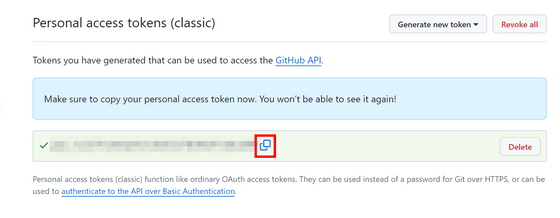
액세스 토큰이 표시되므로 빨간색 테두리로 둘러싸인 버튼을 클릭하여 복사합니다.

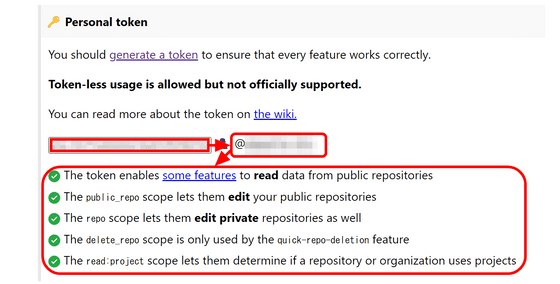
Refined GitHub의 설정 페이지로 돌아가서 액세스 토큰의 입력란에 복사한 토큰을 붙여 넣습니다. 오른쪽에 계정 이름이 나오고 아래의 체크리스트가 모두 체크되면 준비 완료입니다.

Refined GitHub에는 100종류 이상의 기능이 탑재되어 있습니다만, 그중에서도 특히 유용한 것은 이하와 같습니다.
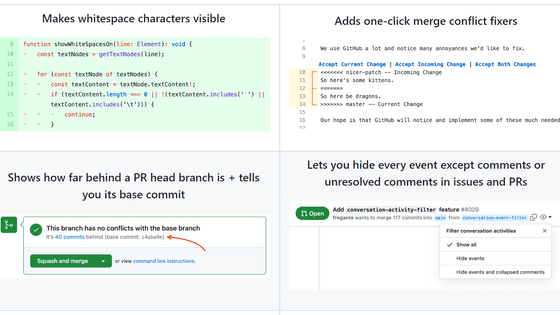
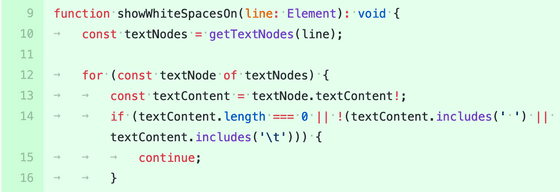
· 코드의 공백을 시각화

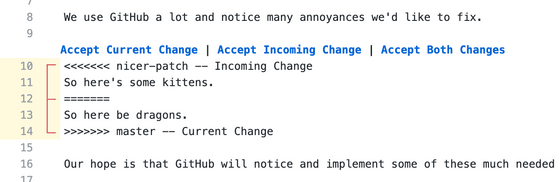
· 한 번의 클릭으로 충돌을 해결하는 기능 추가

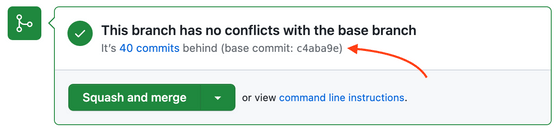
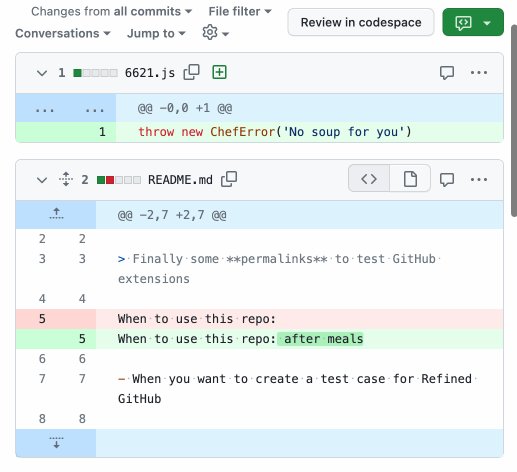
· 풀 요청 (PR)의 기본 커밋 및 현재 HEAD에서 얼마나 먼지 표시

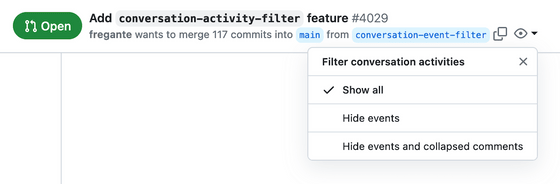
· 코멘트 및 미해결 코멘트 이외의 Issue 및 PR내의 모든 이벤트를 숨기는 옵션을 추가

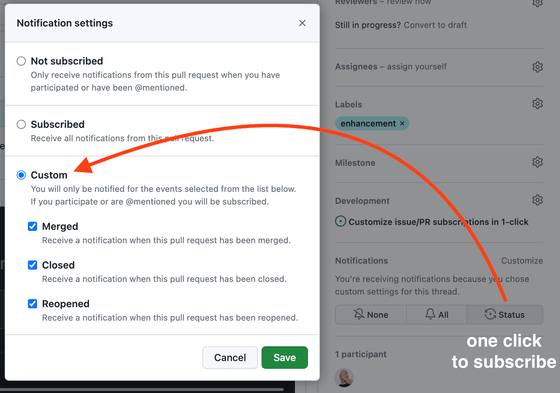
・Issue나 PR의 커스텀 통지를 원 클릭으로 유효화

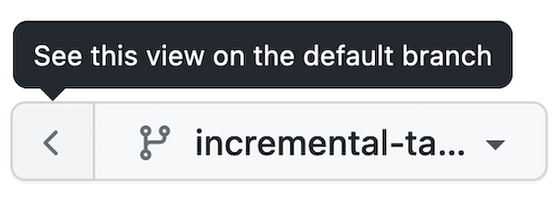
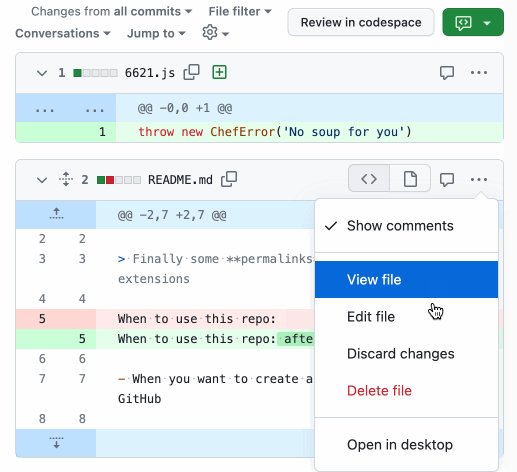
· 디렉터리와 파일에 "표준 브랜치로보기"버튼 추가

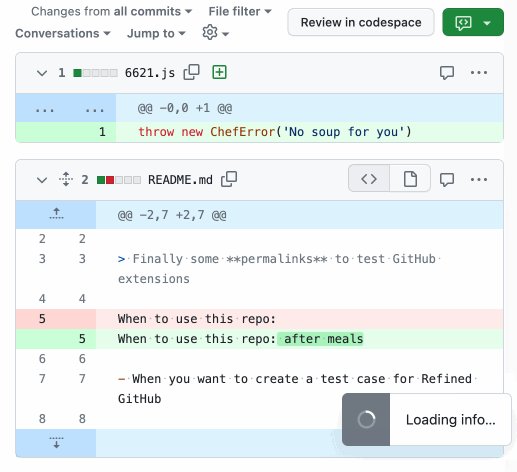
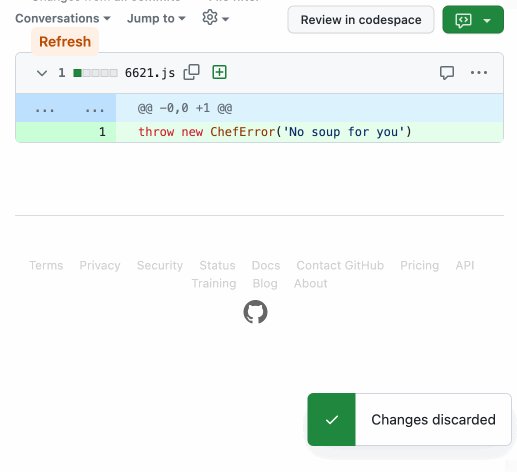
· PR의 파일에 "이 파일의 모든 변경 사항 삭제"버튼 추가

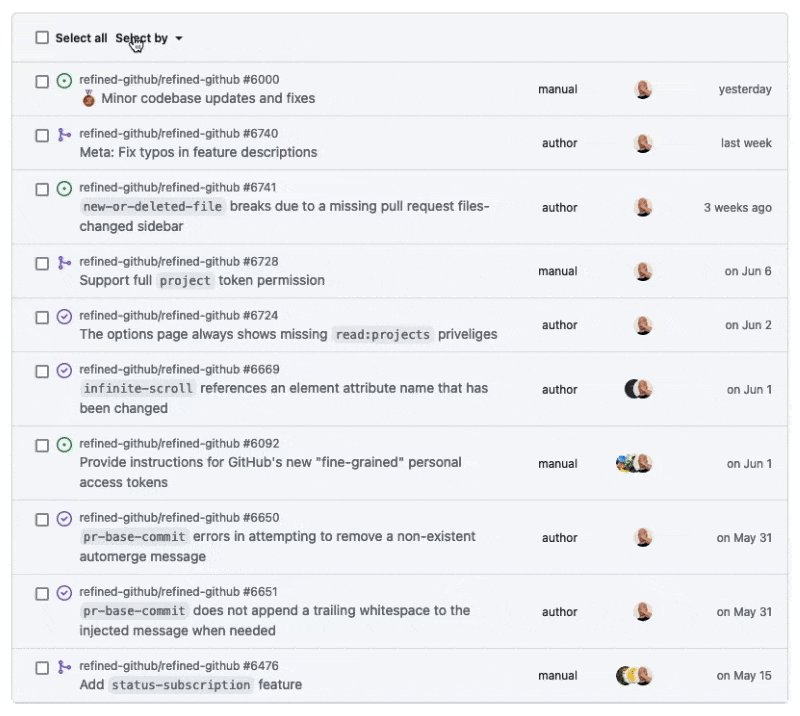
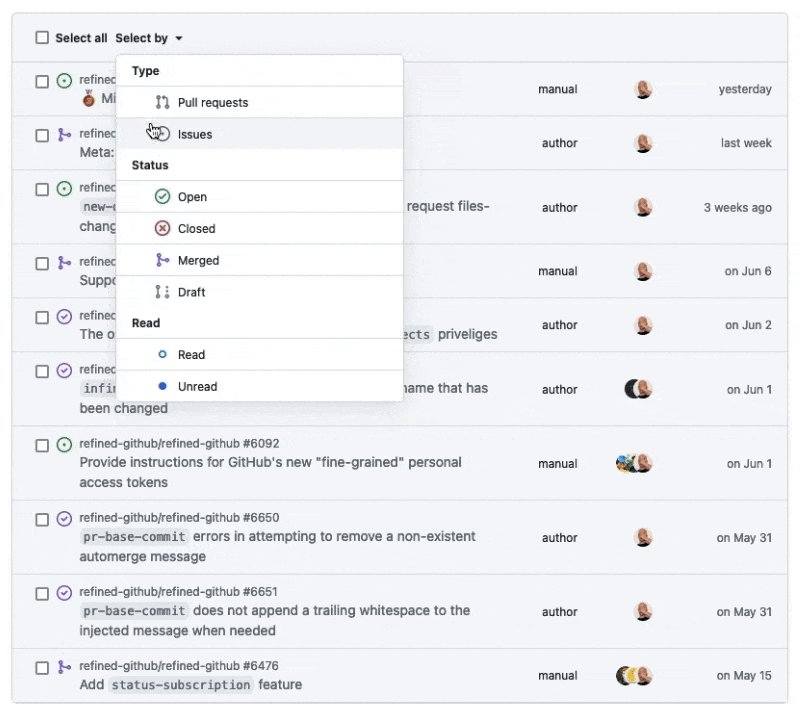
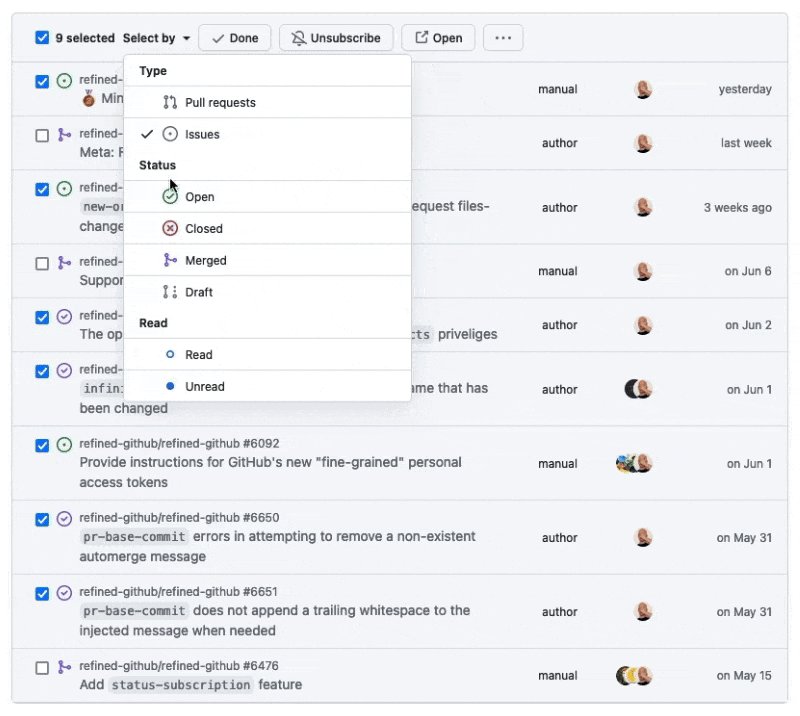
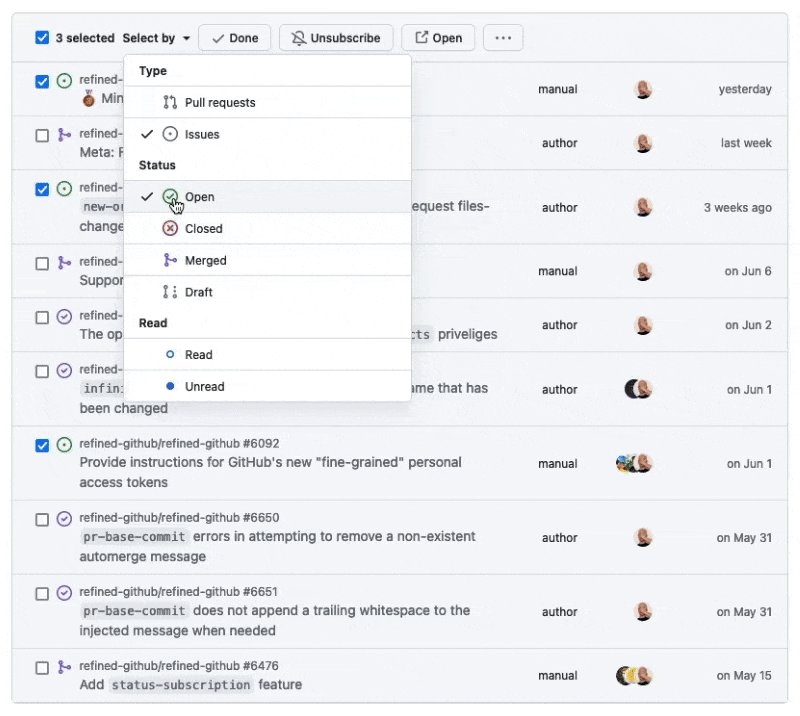
・알림을 종류나 스테이터스로 정리해 선택하는 기능을 추가

그 외의 기능은 리포지토리에 일람 형식으로 정리되어 있으므로 확인해 보세요.
덧붙여, 공식 GitHub도 Refined GitHub로부터 영감을 얻고 있어, 현재까지 42개의 기능을 공식적으로 적용했다고 합니다.
'트렌드 이슈 · 토픽' 카테고리의 다른 글
| 코모도 도마뱀의 톱니 모양의 치아는 먹이의 고기를 찢기 위해 철층으로 코팅되어 있음이 밝혀졌습니다. (0) | 2024.07.26 |
|---|---|
| 현금을 가상 통화로 바꿀 수 있는 '가상 통화 ATM'을 사기꾼이 악용하고 있다 (2) | 2024.07.25 |
| 왜 칠레는 이렇게 긴 것잇가? (1) | 2024.07.22 |
| 비만이 정자 수 감소와 성욕 감퇴로 이어지는 이유가 밝혀졌습니다. (1) | 2024.07.22 |
| 가짜 Wi-Fi 액세스 포인트를 공항이나 비행기 내에 설치하여 개인 정보를 훔친 남성이 체포 (0) | 2024.07.19 |
| 손목의 움직임을 가능한 한 줄이는 오픈 소스 34키 소형 키보드 「YetiS」 (1) | 2024.07.10 |
| 침입자를 물리적으로 감지하는 Wi-Fi 라우터가 등장 (1) | 2024.07.09 |
| 피카소 미술관이 피카소의 작품을 누구나 볼 수 있는 온라인 아카이브 공개 (1) | 2024.07.08 |



