
기술을 배울 때, 다음 스텝으로 무엇을 공부해야 할지 궁금하신가요?
저도 최근에 무엇을 더 공부하면 좋을지 헤매고 있습니다. 최신 기술은 빠르고, 필요한 지식은 너무 많습니다. 무엇을 어디서부터 어떻게 학습하면 좋을지 고민하고 있는 가운데, 주위의 우수한 엔지니어분이 Developer Roadmaps라는 것을 알려줬습니다.
Developer Roadmap이란?
https://github.com/kamranahmedse/developer-roadmap
GitHub - kamranahmedse/developer-roadmap: Interactive roadmaps, guides and other educational content to help developers grow in
Interactive roadmaps, guides and other educational content to help developers grow in their careers. - GitHub - kamranahmedse/developer-roadmap: Interactive roadmaps, guides and other educational c...
github.com
2023년 6월 27일 현재, 이 리파지토리의 Stars 수는 243k, Fork 수는 34.2k입니다. 수치만 보면 상당히 유명한 리파지토리라고 생각합니다. 많은 사람들이 평가하고 있으므로, 내용에 대해서는 어느 정도 검증된 것 같습니다.
이 프로젝트의 소개 멘트는 다음과 같습니다.
개발자 커리어 업을 지원하는 대화형 로드맵, 가이드 및 기타 교육 콘텐츠
인터랙티브 한(상호작용하는) 로드맵 및 가이드는 실제 운용되고 있는 아래의 사이트에서 확인할 수 있습니다.
Developer Roadmaps - roadmap.sh
Community driven roadmaps, articles and guides for developers to grow in their career.
roadmap.sh
오픈 소스 프로젝트이므로 이슈 및 풀 요청을 이용하여 새로운 로드맵을 제안하거나 기존 로드맵을 개선할 수 있습니다.
roadmap.sh
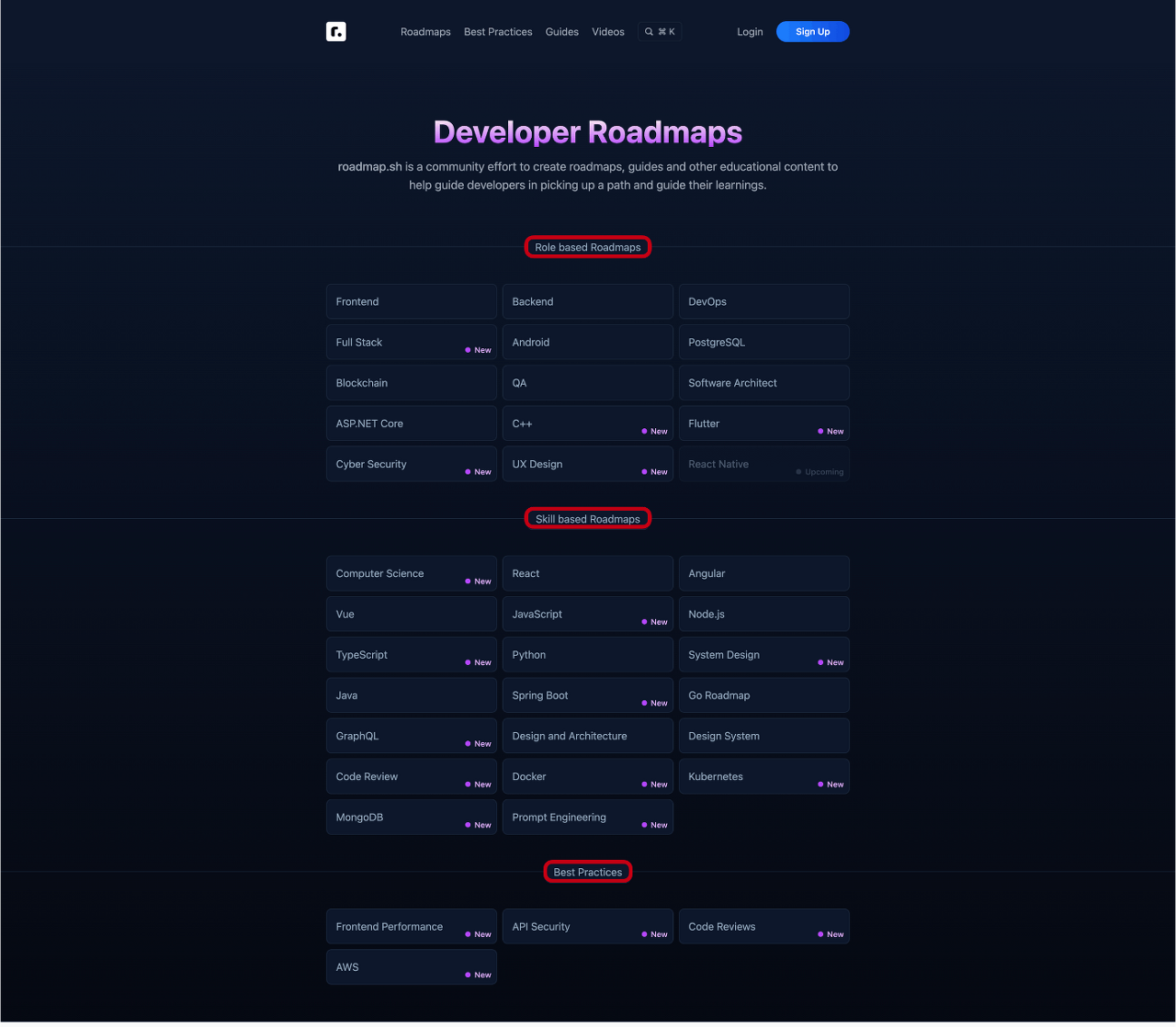
roadmap.sh 에서는 다양한 로드맵을 확인할 수 있습니다. 크게 나눠서 역할 기반, 스킬 기반, 모범 사례로 분류하고 있습니다.

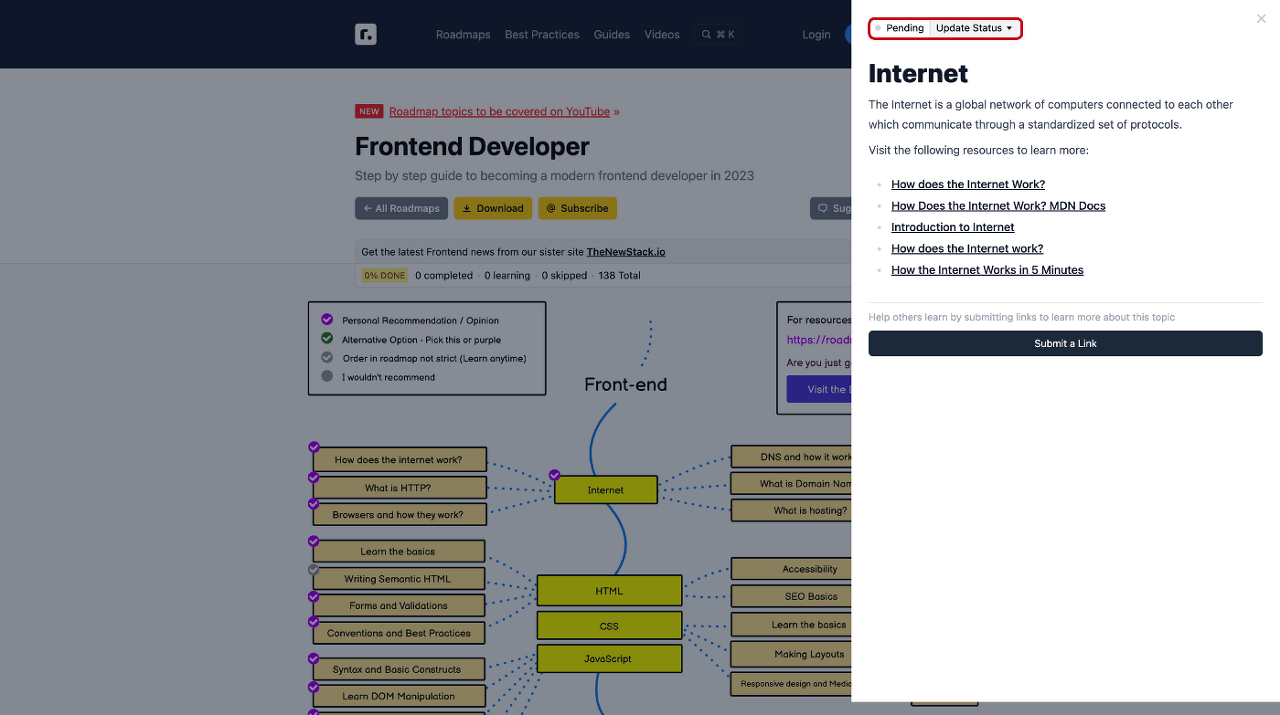
일단 Frontend항목을 클릭해 봤습니다.
Frontend Developer
Frontend Developer 로드맵을 열면 복잡한 다이어그램이 표시됩니다. 😵💫
이 다이어그램의 대략적인 흐름은 아래와 같습니다.
1. Internet의 동작에 관하여
2. 브라우저를 구성하는 HTML, CSS, JavaScript 정보
3. Version Contorl Systems(VCS) 및 Git 정보
4. 웹 관련 보안(CORS, HTTPS, SSL 등)
5. 패키지 관리자, CSS 아키텍처, Bundler
6. Framework 및 라이브러리(Angular, Vue.js, React 등)
7. CSS Framework (Tailwind, Material UI 등)
8. Frontend에 대한 테스트 (단일 테스트 도구, 결합 테스트 도구, E2E 테스트 등)
9. Clinet Side Rendering, Server Side Rendering
10. 모바일 애플리케이션, 데스크톱 애플리케이션
기본적인 인터넷 동작부터 HTML, CSS, JavaScript와 프레임워크, 라이브러리, WEB계의 보안 관련 문제까지 키워드를 제공해 줍니다.
내용도 최신 트렌드를 팔로우하고 있다고 생각됩니다.
또한 좌측 상단에 핀 포인트도 있으므로, 참고하십시오(각 로드맵 박스 상단에 붙어 있음).
개인적으로 추천 / 의견
대체 옵션 - 이거(녹색)나 보라색 중 택할 것,
로드맵 상에서의 순서는 중허지 않음(언제든 공부 가능),
그닥 추천하지 않음

그리고 이 로드맵의 장점으로서는 인터랙티브 한(상호작용하는) 로드맵을 목표로 하고 있으므로, 각 단계를 클릭하면 간단한 설명과 도움이 되는 기사도 알려줍니다.
또한 왼쪽 상단의 버튼을 이용하여 자신이 직접 상태를 관리할 수 있는 기능도 매력적입니다.

이 방대한 로드맵을 모두 공부하는 것은, 상당한 시간이 소요될 것으로 생각됩니다만, 조금씩 정복해 가면 좋지 않을까요?
'트렌드 이슈 · 토픽' 카테고리의 다른 글
| 음성 인증 시스템을 6회 시도로 거의 100% 돌파할 수 있는 공격법 발견 (3) | 2023.06.30 |
|---|---|
| 아마존 창고의 자율형 운반 로봇은 75만 대 (3) | 2023.06.29 |
| 동물에 착안한 트랜스포머 드론 등장, 프로펠러 바퀴로 보행·주행·비행이 가능 (2) | 2023.06.29 |
| VR 게임이 매월 늘어나는 구독 서비스 「Meta Quest+」제공 개시 (4) | 2023.06.28 |
| 노화된 멜라닌 세포에 모발 성장을 촉진하는 효과 발견, 탈모 치료의 새로운 길 열려 (2) | 2023.06.26 |
| 아마존이 2030년까지 인도에 약 20조 원 가까이 투자할 계획이라고 발표 (5) | 2023.06.26 |
| 스마트폰으로 체온을 재는 앱 「FeverPhone」 개발 (2) | 2023.06.23 |
| 해수면 상승의 진행이 얼마나 심각한지 알 수 있는 영상을 NASA가 공개 (2) | 2023.06.23 |



