
이제는 웹사이트나 소프트웨어의 작성 시, 기능 외에 디자인 면에서도 높은 품질이 요구됩니다. 디자인에 있어서 좋은 것과 나쁜 것에는 여러 가지가 있습니다만, 「일단 해두면 문제없는」 디자인의 룰에 대해서, 프로덕트 디자이너 앤서니 호브데이 씨가 설명합니다.
Visual design rules you can safely follow every time
https://anthonyhobday.com/sideprojects/saferules/
◆ 01:새까만 색・새하얀 색은 피하자
새까만 색, 새하얀 색 대신에 그에 가까운 회색을 사용하는 것이 좋습니다.

◆ 02:뉴트럴 칼라(무채색) 대신 약간의 색을 추가하여 보정
뉴트럴 칼라란 일반적으로 블랙, 화이트, 그레이를 가리킵니다. 만약 인터페이스에 어떠한 메인 색을 사용하는 경우, 그 색을 뉴트럴 컬러 대신 사용하여 보다 나아 보이게 한다는 것. 아래에서는 회색에 붉은색을 살짝 추가한 색과, 검은색에 파란색을 더한 색이 예로 표시되어 있습니다.

◆ 03:중요한 요소에는 하이콘트라스트를 사용한다
중요한 요소란, 버튼이나 콘텐츠, 그 외 유저가 주목해야 할 것을 가리킵니다. 대비가 높을수록 그 요소가 주목을 받기 때문에 고대비는 중요한 요소에 효과적입니다. 한편으로 유저가 주목할 필요가 없는 요소는, 가능한 한 콘트라스트를 낮게 유지하는 것이 좋습니다.

◆ 04:디자인은 모두 의도적이어야 한다
디자인은 모두 의도적이어야 한다고 호브데이씨는 지적. 공백, 배치, 사이즈, 간격, 색, 그림자 등, 누군가 그 디자인의 이유를 물었을 때, 올바르게 대답할 수 있어야 한다고... 그렇지 않으면 디자인에 일관성이 느껴지지 않기 때문입니다.

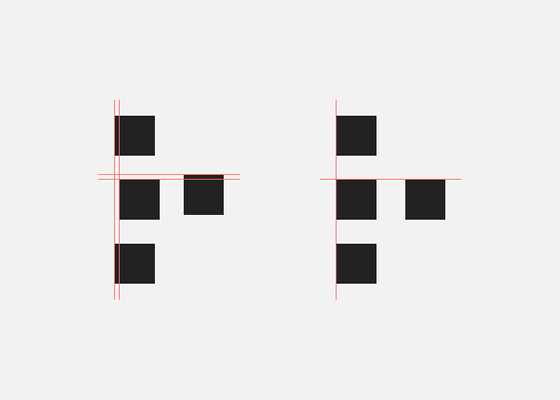
◆ 05:시각적 정렬은 수학적 정렬보다 뛰어난 경우가 많다
수학적으로 올바른 위치에 배치한 디자인(왼쪽)도, 실제로는 좌우나 상하에 치우쳐 밸런스가 나빠 보이는 일이 있습니다. 그럴 때는 시각적으로 보았을 때 밸런스가 좋은 디자인(오른쪽)으로 하는 것이 좋습니다.

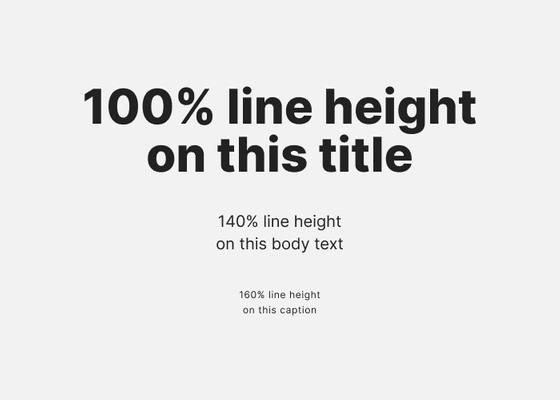
◆ 06: 문자가 클 때는 문자 간격과 줄 사이를 좁히고, 문자가 작을 때는 넓힌다
모든 텍스트에 적용되는 규칙으로, 문자가 클수록 각 문자와 각 행 사이의 공간을 작게 할 필요가 있습니다. 그 반대도 마찬가지이며, 이렇게 하지 않으면 큰 문자가 퍼져 보이거나 작은 문자가 너무 가까워 보이는 경우가 있습니다.

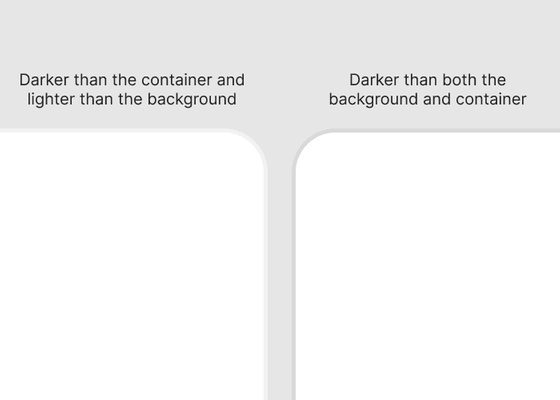
◆ 07:컨테이너의 테두리는, 컨테이너와 배경의 양쪽 모두와 대조적이어야 하는
아래의 이미지를 보면 곧 알 수 있습니다만, 컨테이너와 배경의 경계선이 애매(왼쪽)하면, 꽤 흐릿해 보입니다. 테두리는 컨테이너 및 배경과 다른 색상이어야 하며 컨테이너와 배경의 경계를 명확히 구분해야 합니다.

◆ 08:모든 요소를 일직선에 늘어놓는다
만약 어떤 요소가 다른 요소와 일렬로 늘어서 있지 않으면, 디자인에 어울리지 않는 것처럼 느껴진다고 호브데이 씨는 지적. 이상적인 것은 각 요소가 어떤 논리를 기반으로 다른 요소와 정렬되어야 한다고 말했습니다.

◆ 09:색의 명도를 바꾼다
색에 다른 명도를 설정하면, 색조뿐만이 아니라 명도에도 특징이 있는 것처럼 느껴져, 색끼리의 경합이 적어져, 보다 좋은 배색이 됩니다.
아래쪽이 더 좋아 보입니다.

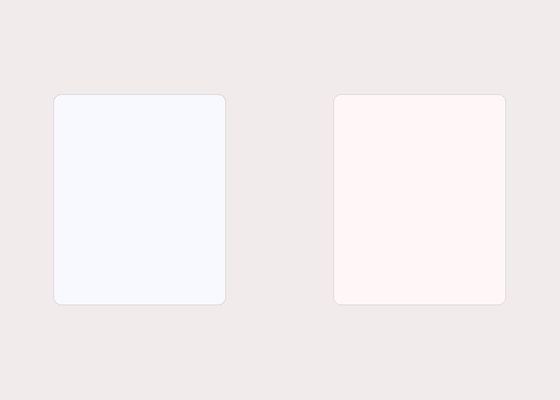
◆ 10 : 뉴트럴 컬러(무채색)에 색을 넣으려면 따뜻한 색계 또는 차가운 색계 중 하나만 사용
아래의 예에서는 왼쪽의 배경은 따뜻한 색계이고, 전경은 차가운 색계.
오른쪽은 배경과 전경에 모두 따뜻한 색계를 사용합니다.
왼쪽은 다소 뜨고, 오른쪽은 차분한 색조로 보입니다.

◆ 11:수학적인 관련성을 갖게 한다
요소 간의 간격이나 요소의 크기는, 디자인에 일관성을 갖게 하기 위해, 어떤 종류의 척도에 의해 결정되어야 한다고 호브데이씨는 말합니다.
아래 예제에서는 모든 요소에 8의 배수를 사용합니다.

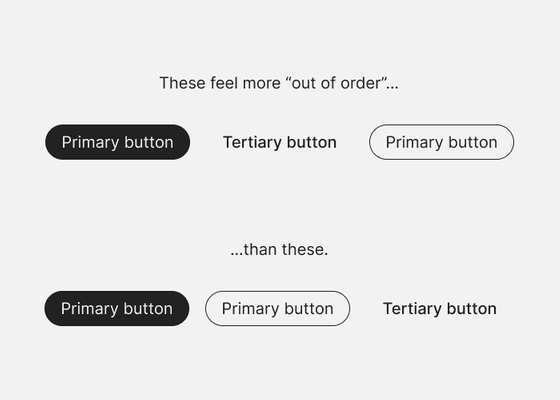
◆ 12: 요소는 시각적으로 무게가 있는 순서로 늘어놓는
행이나 열에 몇 개의 요소가 나란히 있어, 시각적으로 무거운 요소가 있는 경우, 가장 무거운 요소를 먼저, 가장 가벼운 요소를 마지막 순서로 배치합니다.
주목할 점은 무거운 요소는 외부 가장자리에 놓는 것입니다.
예를 들어 웹페이지의 왼쪽 가장자리에 일부 요소를 정렬하려면 가장 무거운 요소가 왼쪽 가장자리에 오도록 합니다.

◆ 13:디자인을 세로로 분할할 경우는 12열로 늘어놓는다
12열 그리드는 2분의 1, 3분의 1, 4분의 1로 분할할 수 있기 때문에, 자유도가 높은 것이 특징입니다.

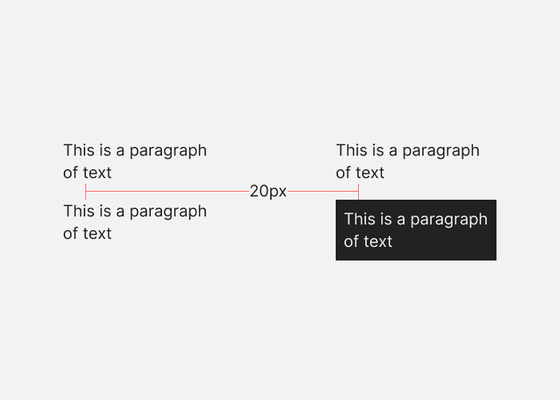
◆ 14:여백은 콘트라스트(대조/대비)가 높은 포인트의 사이에 배치한다
흰색 배경에 검은 단락의 텍스트가 있는 경우(왼쪽),
콘트라스트가 높은 포인트는 단락의 끝과 다음의 단락의 시작의 사이입니다.
한편, 검은 배경에 흰색 단락이 있는 경우(오른쪽),
콘트라스트가 높은 포인트는 단락의 끝으로부터 검은 배경의 시작까지,
검은 배경의 시작부터 단락의 시작까지입니다. 이 포인트 사이에 적절한 여백을 넣어야 합니다.

◆ 15:앞의 요소만큼 밝게 한다
화면상의 요소가 유저 측에 가까워짐에 따라, 밝아지도록 합니다.

◆ 16:그림자 효과의 흐림 값은 거리 값의 2배로 하는
문자 등의 요소에 그림자 효과를 내는 드롭 섀도 효과는. 아래와 같이 세로축(Y) 값이 4px이면 가로축(X)에 8px로 설정합니다.
또한 요소가 앞으로 튀어나와 보이는 정도에 비례하여 그림자의 불투명도는 낮추는 것이 좋다고 Hobday는 말합니다.

◆ 17:복잡한 것 위에 심플한 것, 심플한 것 위에 복잡한 것을
텍스트 등의 전경이 심플한 경우, 복잡한 배색의 배경을 두는 것이 가장 효과적이며,
반대로 복잡한 전경의 경우 간단한 배경 위에 놓으면 효과적입니다.
이렇게 하지 않으면 수수한 인상이 되어 버리거나 혹은 지저분한 것이 되어 버립니다.

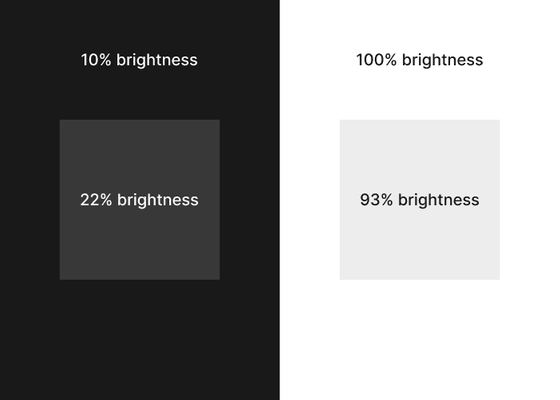
◆ 18:배경과 컨테이너의 명도차를 억제한다
배경과 컨테이너의 명도차는, 어두운 인터페이스에서는 12% 이내,
밝은 인터페이스에서는 7% 이내가 바람직하다고 되어 있습니다.

◆ 19:아우터 패딩(여백)의 폭을 이너 패딩과 같거나 그 이상으로 한다
아래의 이미지에 있어서, 이너 패딩은 붉은색 부분, 아우터 패딩은 파란색 부분.
이 아우터 패딩의 너비는 이너 패딩과 같거나 그 이상이어야 합니다.

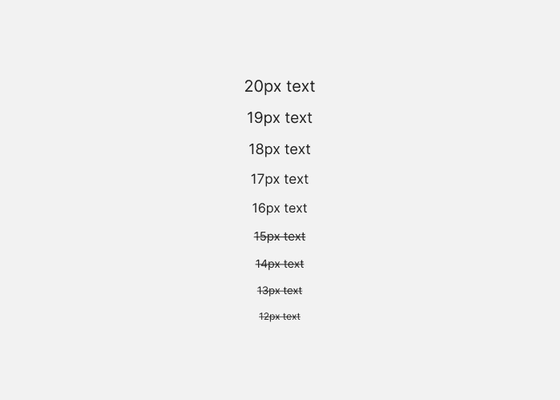
◆ 20: 본문의 텍스트는 16픽셀 이상으로 한다
16픽셀은, 대부분의 브라우저의 디폴트 텍스트 사이즈입니다. 이것 이하의 사이즈의 텍스트는 읽기 어려워지므로, 본문에서는 피하는 것이 무난합니다.

◆ 21:행의 길이는 70 문자 정도로 하는
한 행의 길이가 60 문자 ~ 80 문자라도 별로 문제는 되지 않습니다만,
어느 쪽에 너무 치우치면 가독성에 미묘한 문제가 생길 가능성이 있습니다.

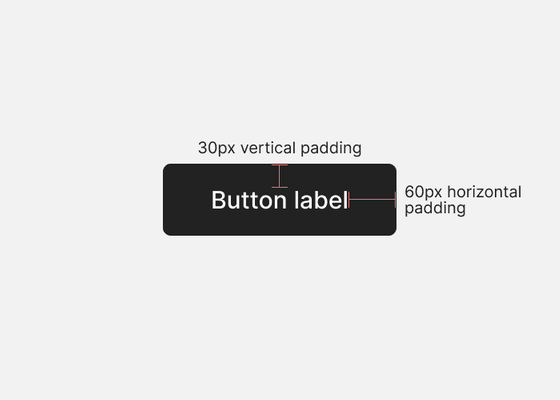
◆ 22:버튼의 수평 방향의 패딩은 수직 방향 패딩의 2배로 한다
표준적인 버튼의 패턴은, 높이보다 폭이 넓습니다.
어떤 요소를 버튼으로 인식시키고 싶은 경우, 이 패턴을 따르면 좋다고 호브데이씨는 지적.
아래의 예에서 라벨의 위아래 패딩은 30픽셀이고 왼쪽 및 오른쪽 패딩은 60픽셀입니다.

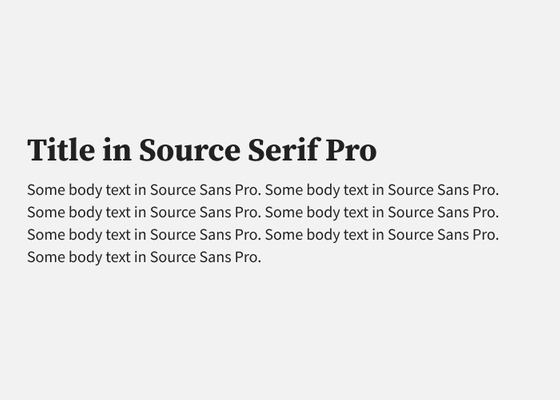
◆ 23:사용하는 폰트는 많아도 2종류까지
폰트를 바꾸는 것으로, 디자인의 배후에 있는 콘셉트를 강조하거나, 디자인에 다양성을 갖게 하거나 할 수 있습니다.
한편, 너무 많으면 좋지 않고, 호브데이 씨는 "둘 이상 사용할 필요는 거의 없고, 시각적으로 혼란스러운 디자인이 될 가능성이 있다."라고 지적.

◆ 24:모퉁이를 적절히 둥글게
둥근 모서리를 시각적으로 위화감 없이 보여주고 싶은 경우는, 내측 모퉁이의 반경을 외측의 모퉁이의 반경보다 작게 합니다. 구체적으로는, 외측 모퉁이의 반경이 30픽셀로, 내측 모퉁이까지 20픽셀의 거리가 있는 경우, 안쪽 모퉁이의 반경은 30에서 20을 뺀 10픽셀로 합니다.

◆ 25:눈에 띄는 경계선을 근접하게 두지 않는다
경계선을 두는 것으로, 배경이나 컨테이너의 틈을 알기 쉽게 나타낼 수 있습니다.
그러나 아래 이미지에 빨간색 경계선을 그리면 경계선이 너무 가깝기 때문에 시각적 난잡함이 발생합니다.

'트렌드 이슈 · 토픽' 카테고리의 다른 글
| 10대 소녀들은 전례 없는 절망에 빠져있다는 보고 (0) | 2023.02.16 |
|---|---|
| 천식 치료제가 치매의 특효약이 될 가능성이 있음 (0) | 2023.02.15 |
| 야후가 광고 사업을 축소해 20% 이상의 직원을 삭감 (0) | 2023.02.11 |
| GitLab이 직원의 7%를 해고 (0) | 2023.02.11 |
| 디즈니가 7천 명의 인원 삭감을 발표, Disney+나 Hulu의 영업 적자는 1조 4천억 초과 (0) | 2023.02.10 |
| 어린이는 틱톡에 하루 평균 107분을 소비하며 유튜브의 67분을 크게 웃돌고 있다 (0) | 2023.02.09 |
| 세계에서 가장 희귀한 보석은 지구상에 하나만 존재 (0) | 2023.02.07 |
| 철저한 괴롭힘으로 자살로 내모는 극악 게시판「Kiwi Farms」는 어떻게 탄생했는가? (0) | 2023.02.06 |



