
웹 페이지를 보는 사람의 시선을 추적한 2006년도의 조사에서 '인터넷에 공개된 기사의 문장을 끝까지 제대로 읽는 사람은 극히 드물다'는 것으로 나타났습니다. 그로부터 10년 이상 경과하여 인터넷은 크게 변화했지만, 사람들의 웹 페이지에 대한 견해는 변화했을까? 하는, 새로운 조사 결과가 공개되었습니다. 과거에는 별로 볼 수 없었던 웹 사이트의 레이아웃과 시선 패턴의 존재가 밝혀지고 있으며, 인터넷에서 물건을 쓰고 출판하는 사람들에게 매우 유용한 내용이 되고 있습니다.
How People Read Online : New and Old Findings
How People Read Online: New and Old Findings
Looking back at findings from a series of eyetracking studies over 13 years, we see that fundamental scanning behaviors remain constant, even as designs change.
www.nngroup.com
2006년 웹 사이트의 유용성에 대해 조사를 실시한 닐슨 노먼 그룹은 웹 사이트를 볼 때, 사람의 시선이 어떻게 움직이고 있는지를 시각화하는 보고서를 발표했습니다. 이 보고서에서는 사람의 시선이 위에서 아래, 왼쪽에서 오른쪽으로 'F'의 패턴으로 이동하고 있는 것으로 나타났습니다.

그리고 2016년부터 2019년에 걸쳐 진행된 연구에서 10년의 세월을 통해 이 눈의 움직임에 '변화한 것'도 있고 '변화하지 않은 것'도 있다고 나와 있습니다.
◆ 새로운 레이아웃과 새로운 패턴의 변화
예를 들어 2006년에는 브라우저의 크기를 변경해도 웹 디자인의 가독성이 유지되는 리퀴드 레이아웃을 권장했지만 반응형 디자인이 등장함에 따라 리퀴드 레이아웃 개념이 불필요하게 되었습니다. 또한 사진과 문장의 위치가 교대로 바뀌는 지그재그형 레이아웃의 인기에 따라 새로운 시선 패턴이 태어난 것입니다.
여러 셀이 있는 페이지를 열면 사람들의 시선은 일반적으로 셀 위를 왼쪽에서 오른쪽으로 이동하고 한 단계 내려간 후 오른쪽에서 왼쪽, 더욱 한 단계 내려 왼쪽에서 오른쪽... 이렇게 지그재그로 이동합니다. 이것을 lawn-mower pattern(잔디 깎기 패턴)이라고 합니다.

Apple Watch 페이지는 제품 설명과 사진의 레이아웃이 스크롤할 때마다 바뀌게 되어 있습니다. 사람은 웹 사이트를 볼 때, '우선 사진에 눈을 돌리고, 그다음 문장으로 시선을 옮긴다'는 습성이 있기 때문에 잔디 깎기 패턴을 이용하면 자연스럽게 시선의 이동을 유도할 수 있습니다.

◆ 검색 결과는 더 복잡한 레이아웃으로
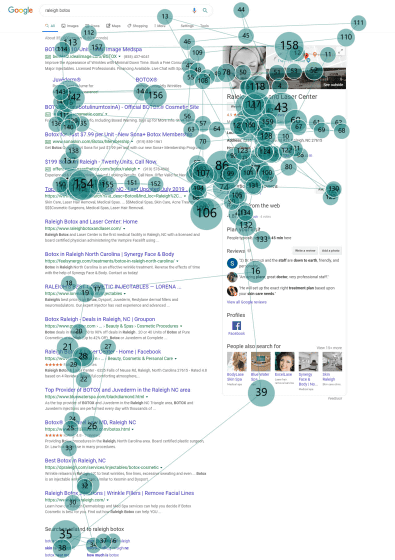
또한 사람은 검색 결과를 볼 때, 이전보다 직선적으로 콘텐츠를 스캔하지 않는다는 것도 알게 되었습니다. 이것은 Google이나 Bing과 같은 검색 엔진이 '핀볼 패턴'이라 불리는 새로운 레이아웃을 채용했기 때문입니다. Google은 웹 사이트의 일부 정보를 검색 결과에 표시하는 '스니펫'이라는 구조를 채용하고 있으며, 이러한 기능을 레이아웃에 통합하여 사용자가 직선이 아닌 핀볼 같은 시선의 움직임을 취하도록 하는 것입니다.

실제로 구글 검색 결과를 본 사람의 눈의 움직임은 아래와 같은 느낌입니다. 보톡스에 대해 검색한 실험 대상자는 14초 동안 페이지의 158곳을 응시하였으며, 스니펫을 중심으로 다양한 곳에 시선이 머무는 것을 알 수 있습니다.

◆ 중국 사이트에서 시선 패턴
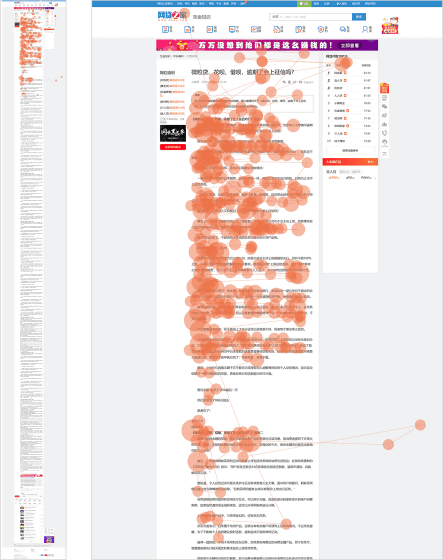
2006년의 조사에서는 영어 웹 사이트에 대해서만 조사할 수 있었지만, 새롭게 다른 언어의 웹 사이트에 대해서도 조사를 실시했는데, 영어와 비슷한 패턴을 보였습니다. 웹 페이지를 열었을 때 왼쪽에서 오른쪽, 위에서 아래로 시선이 흐르며, 페이지의 끝까지 읽는 경우는 아주 적다는 'F'패턴도 마찬가지로 볼 수 있었습니다.

영어권과 중국어 권에서는 문화와 문자, 제공되는 서비스와 그 취향이 다름에도 불구하고, 그 행동 패턴에 공통점이 많은 것은 놀라웠다고 연구진은 말했습니다.
그러나 중국의 경우, 영어 페이지에서 볼 수 있었던 핀볼 패턴이 관찰되지 않았습니다. 이것은 Baidu 검색 결과가 Google과 같은 다기능이 아닌, 이미지가 그다지 사용되지 않고, 광고와 링크 등 사이드 바의 요소가 사용자의 관심사에 그다지 관여하지 못했기 때문으로 보이고 있습니다.
◆ 새로운 콘텐츠 요소
2006년의 조사와 비교하여 다음의 세 가지 콘텐츠는 인기를 모으고 있습니다.
1 : 비교표를 포함하는 테이블
2 : 인용 · 광고 등의 인라인 요소
3 : 리뷰 등의 사용자 생성 콘텐츠
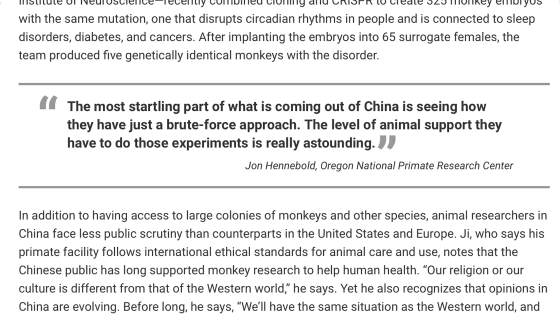
인용 인라인 요소의 예는 이런 느낌. 기사 본문의 인상적인 문장을 인라인 요소에서 인용하고 있습니다.

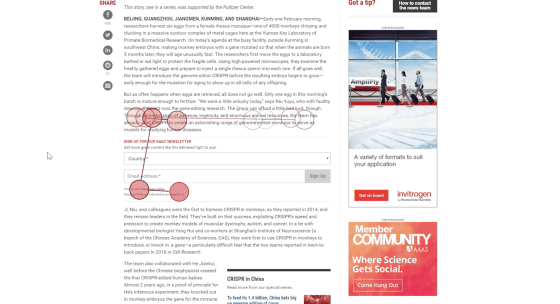
그러나 몇몇 피험자의 시선을 따라가 보니, 광고 등의 인라인 요소에 도달하기까지 직선으로 시선을 움직이던 사용자가 인라인 요소에 도달하면, 주의력을 저하시켜 읽기를 그만두는 경우도 있었다고 합니다.

◆ 변하지 않은 점
사람은 여전히 읽는 게 아닌 '스캔'을 하고 있으며, 또한 페이지의 모든 문장을 스캔하는 일은 드물다는 것입니다. 사용자가 콘텐츠 전체를 스캔하는 것도 완전히 직선으로 스캔하는 것은 아니라 시선이 페이지 위를 날아다니며 일부 내용을 생략하고 건너뛴 것을 확인하기 위해 다시 돌아와서 이미 스캔한 물건을 재 스캔한다...라는 행동을 반복한다고 보고되고 있습니다.
또한 사용자가 '읽기'에 얼마나 시간을 보낼지는 다음 4가지 요소로 결정된다는 것입니다.
1 : 동기 수준
정보가 사용자에게 얼마나 중요한지.
2 : 태스크의 타입
새로운 관심사를 찾기 위해 탐색하고 있는지, 아니면 주제에 대해 조사하고 있는지 등의 작업 종류.
3 : 집중의 수준
눈앞의 작업에 얼마나 사용자가 집중되어 있는가?
4 : 개인의 특성
원래 온라인으로 읽을 때 자세하게 읽는 편인지, 동기가 강할 때 꼼꼼히 보는 타입인지 등 개인의 자질.
이를 바탕으로 콘텐츠 제작자는 다음 사항에 유의해야 한다는 것입니다.
· 명확하게 눈에 띄는 제목을 붙여 내용을 분할하고, 라벨이나 태그를 붙여 관심사를 찾기 쉽게 하기
· 정보를 전방에 배치, 제목이나 링크를 붙여 스캔하는 동안 즉시 정보를 이해할 수 있도록 하기
· 평상적인 언어로 콘텐츠를 간결하고 명확하게 하기
'트렌드 이슈 · 토픽' 카테고리의 다른 글
| 유튜버는 광고가 아닌 '월정액 과금 서비스 및 상품 판매'로 수익창출 방향을 전환하고 있다 (0) | 2020.08.11 |
|---|---|
| 어떤 웹 프레임워크가 가장 빠를까? 'Web Framework Benchmarks' 리뷰 (0) | 2020.08.06 |
| 손의 움직임을 밴드형 장치만으로 추적하는 기술, 'FingerTrak' 발표 (0) | 2020.07.23 |
| 신종 코로나 바이러스는 감염 후 2개월이 지나도 호흡 곤란, 흉통, 관절통 등의 증상이 계속된다 (0) | 2020.07.13 |
| 1만 3000명 이상의 노인을 추적하여 밝힌 '사망 위험을 높이는 요인 Top 10' (0) | 2020.06.24 |
| 구글 검색에서 보기 힘든 매니악한 웹 사이트 즐기기, 'geekring' (0) | 2020.06.23 |
| URL에 dot(.)을 추가하는 것 만으로 광고를 회피할 수 있다 (0) | 2020.06.13 |
| 1만 8000명의 데이터를 분석한 결과 '미각 · 후각의 소실'은 신종 코로나 바이러스 감염을 높은 확률로 예측 (0) | 2020.06.05 |



