
「Lighthouse」 는 Google이 작성한 페이지의 로딩 속도나 접근성 등을 정리해 체크・채점해 주는 툴입니다만, 그 Lighthouse를 사이트상의 다양한 페이지에서 동작시키는 것으로 사이트 전체의 스코어를 쉽게 계산하는 도구가 Unlighthouse 입니다.
Unlighthouse - Site-wide Google Lighthouse · Unlighthouse
https://unlighthouse.dev/
Unlighthouse - Site-wide Google Lighthouse
Like Google Lighthouse, but it scans every single page.
unlighthouse.dev

Unlighthouse를 사용하려면 Node.js 설치가 필요합니다. 아래 URL에서 사용자 환경에 맞는 설치 방법을 선택하세요.
패키지 관리자를 이용한 Node.js 설치 | Node.js
https://nodejs.org/ko
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

다운로드가 완료되면 설치를 진행합니다.

계속 Next 를 끝까지 눌러서 설치를 완료합니다.

명령줄(Window키 + R키)에 cmd 를 입력하여 명령 프롬프트를 실행합니다.

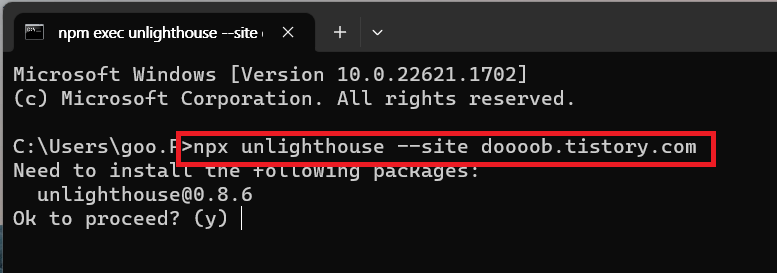
명령 프롬프트가 실행되면, 아래의 간단한 명령줄 입력 하나로 Unlighthouse 실행은 끝입니다.
npx unlighthouse --site [스캔을 원하는 사이트 주소]
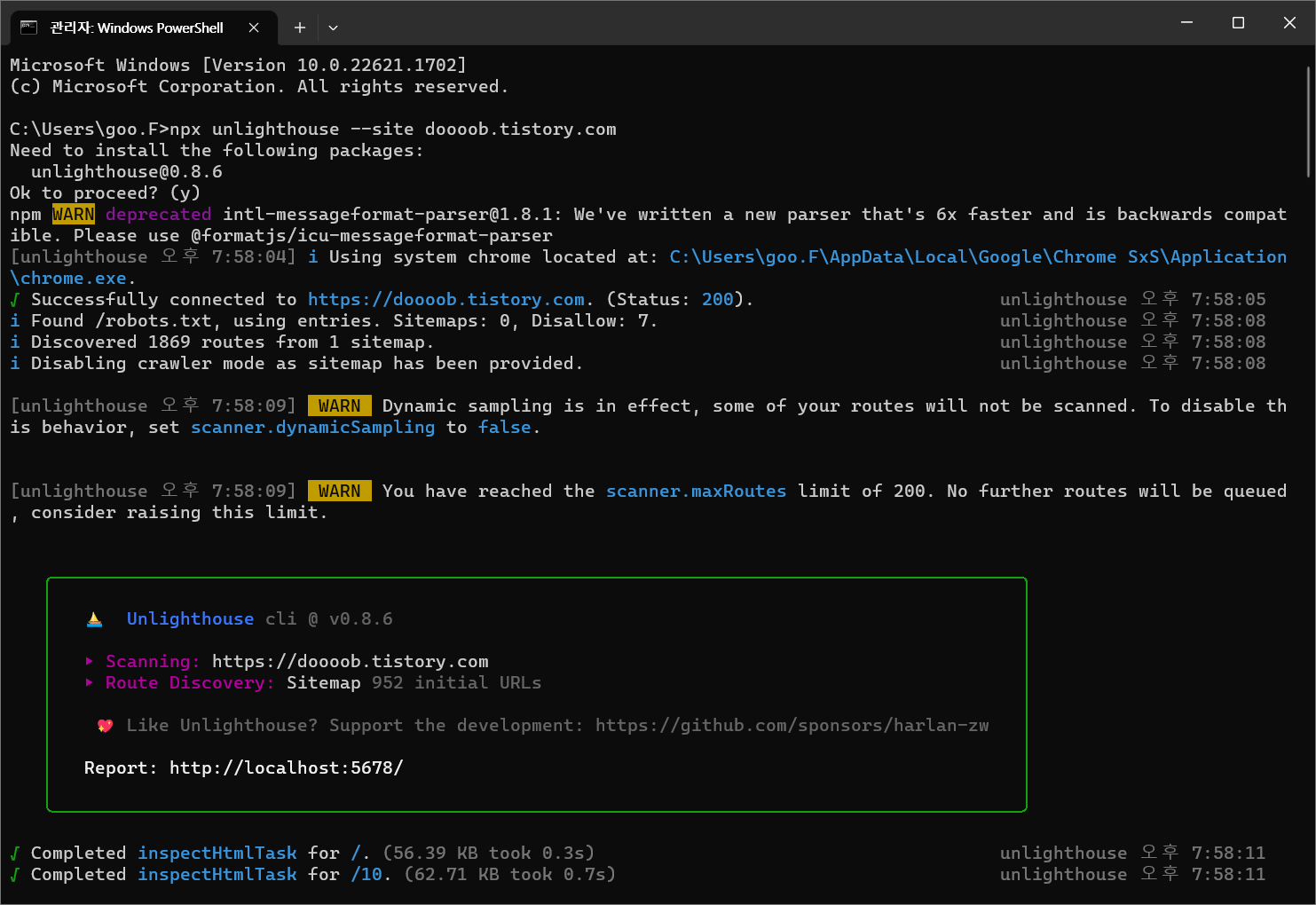
Unlighthouse 패키지를 설치할지 묻는 메시지가 표시되면 Enter 키를 눌러 설치합니다.



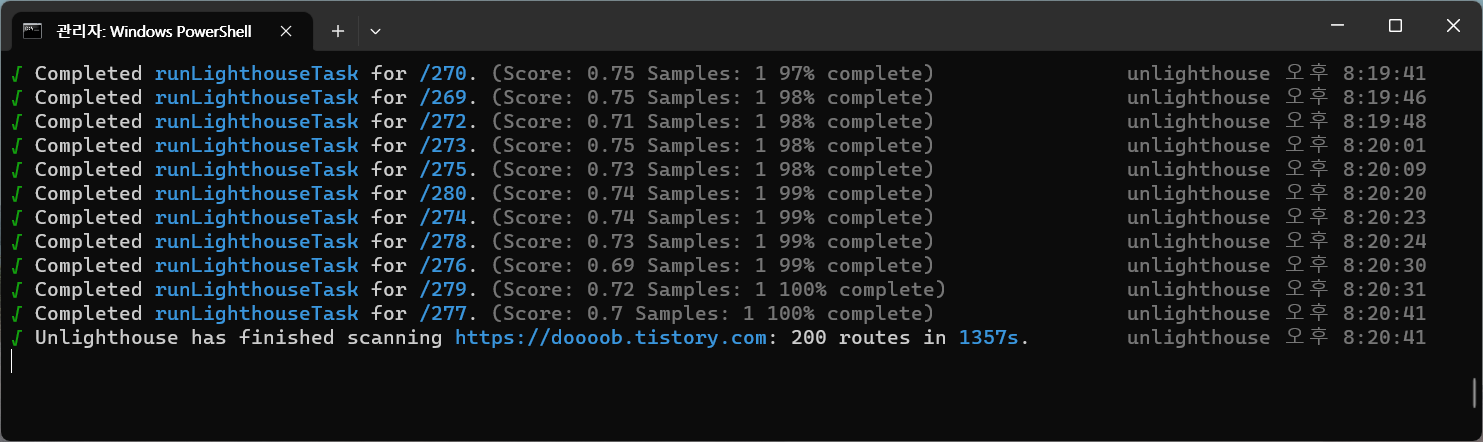
브라우저에서 Unlighthouse 화면이 표시되고 스캔이 시작됩니다. 사이트의 모든 페이지를 스캔하면 좋겠지만, 비슷한 페이지는 샘플링되고 있습니다. 제 블로그, 게시글 약 1천 건 분량을 22분 만에 스캔 완료했습니다.

사이트 스캔이 진행되면서 아래와 같이 크롬 창이 자동으로 열립니다.
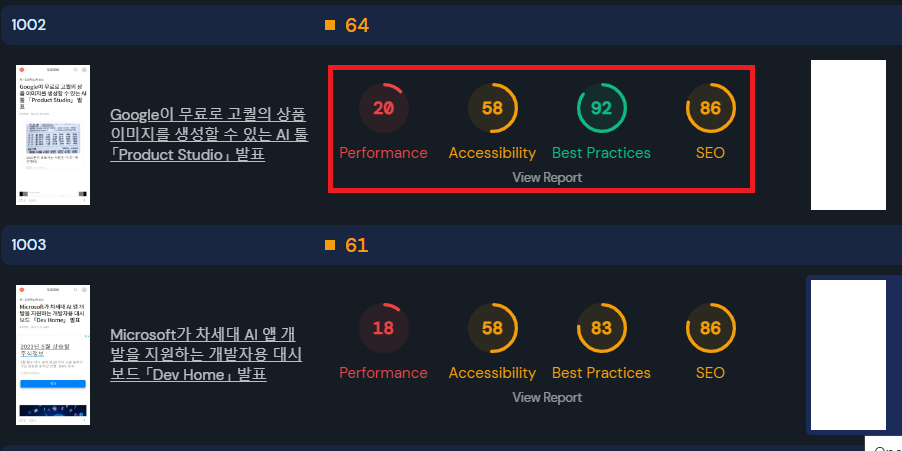
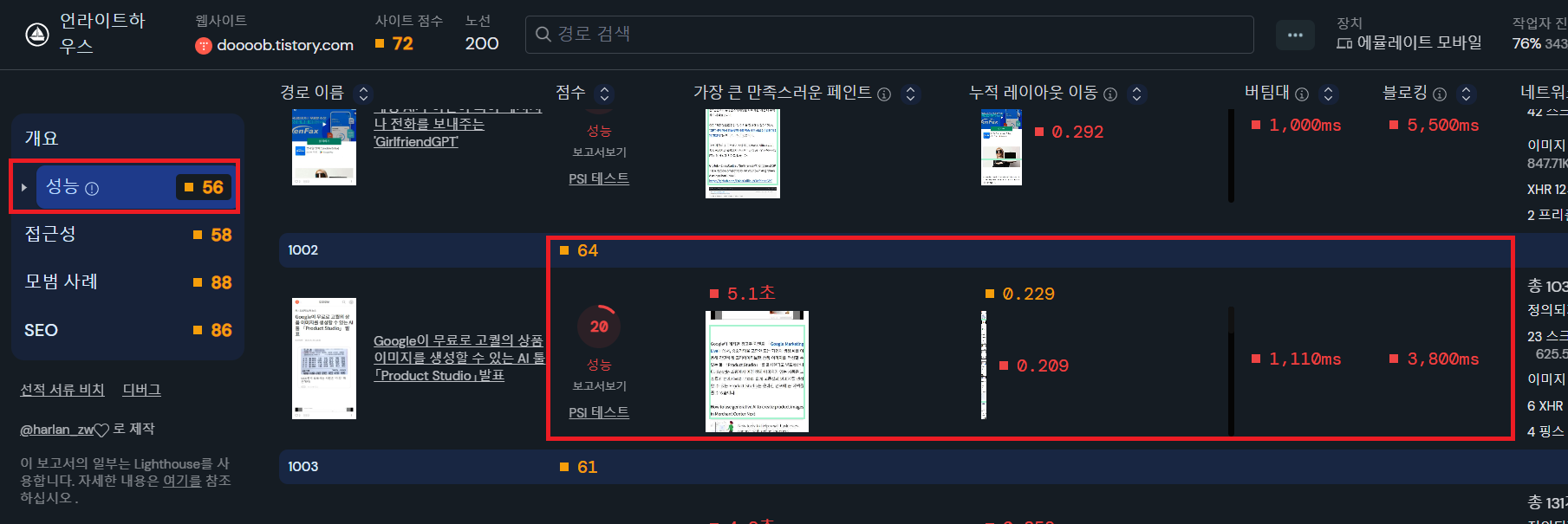
왼쪽 상단에 스캔한 사이트와 전체 점수와 스캔한 페이지 수가 표시되고 오른쪽 상단에는 스캔한 모드가 표시됩니다. 그리고 아래에 스캔한 페이지와 그 결과가 나란히 나옵니다. 또한 스캔 모드는 "Emulated Mobile"로 고정되어 있습니다.

결과의 '점수'를 클릭합니다.

그러자 Lighthouse 크롬 플러그인의 결과 화면이 표시되었습니다. 한 페이지의 결과를 자세히 보고 싶다면, 이 화면을 각각 눌러 보시면 좋을 것 같습니다. 닫기 버튼이 없지만 화면 외부를 클릭하면 닫을 수 있습니다.

또한 결과 목록 화면 상단에서 탭을 전환할 수 있습니다. 「Performance」를 클릭해 보면 「Largest Contentful Paint」, 「Cumulative Layout Shift」, 「First Input Delay」등 퍼포먼스의 지표를 정리해 체크할 수 있는 화면이 나왔습니다.

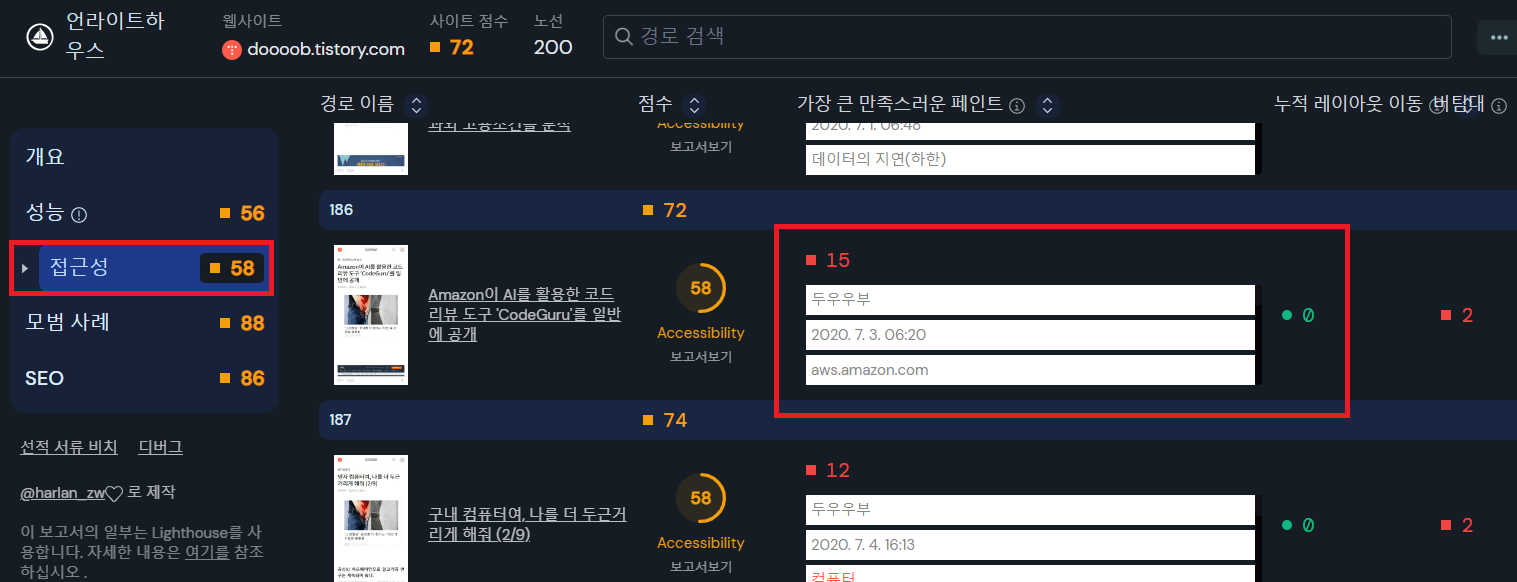
마찬가지로 "Accessibility" 탭에서 "대비가 부족한 콘텐츠 목록", "H 태그가 순서대로 나열되어 있는지", "ARIA가 제대로 사용되고 있는지"등을 확인할 수 있습니다.

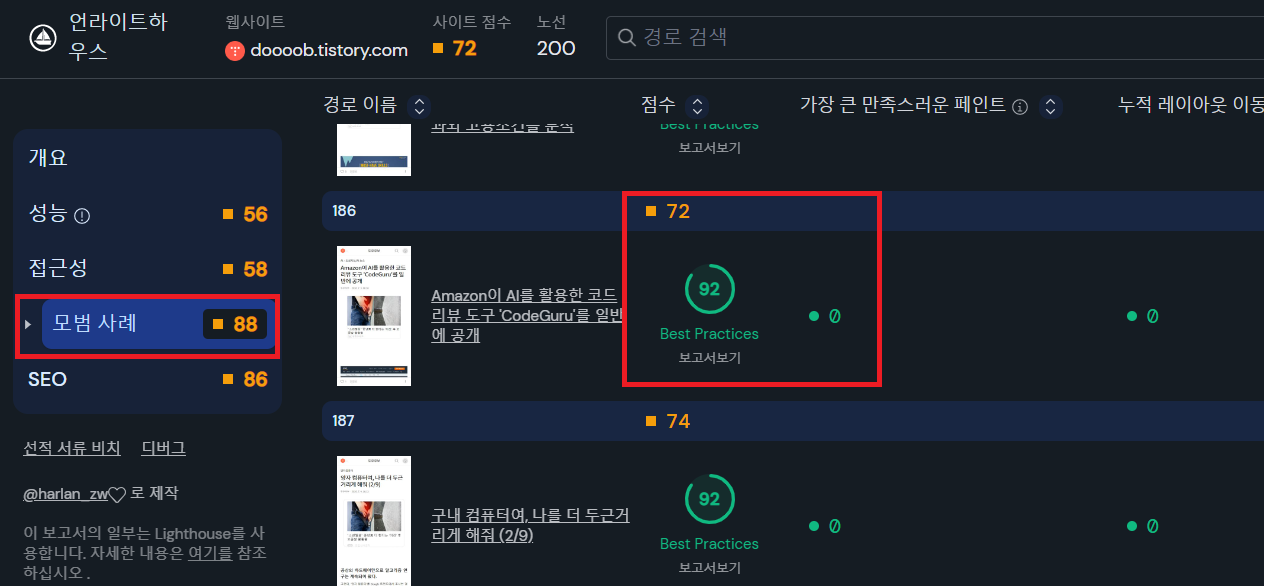
Best Practices 탭에서는 콘솔 오류 수와 Issue 수를 페이지별로 나열할 수 있습니다.


「SEO」 탭에서는 인덱스 가능한 페이지인지 여부, 내부・외부 링크의 수, 탭하기에 충분한 크기의 오브젝트 비율인지 등을 체크 가능합니다.


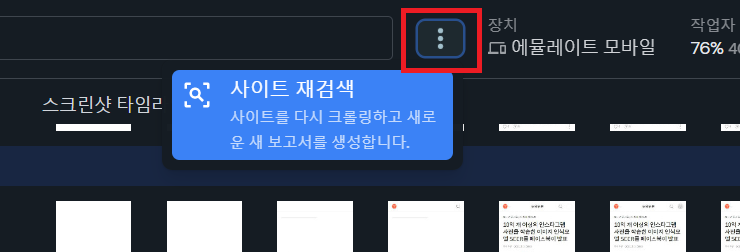
또한 오른쪽 상단의 3점 마크에서 "Rescan Site"를 클릭하여 사이트 전체를 다시 스캔할 수 있게 되었습니다.

'트렌드 이슈 · 토픽' 카테고리의 다른 글
| 알리바바 클라우드가 주최한 블록체인 게임 해커톤 '#asobiHack_Tokyo' 수상작 소개 (20) | 2023.05.30 |
|---|---|
| 흑인 노예를 매매하고 부를 축적해 나가는 게임 「Slavery Simulator」를 앱 스토어에서 허가했다고 Google이 고소당함 (9) | 2023.05.30 |
| 무료 & 실시간으로 전신의 움직임을 3D 아바타에 반영하는 모션 캡처 기술 「SysMocap」 (11) | 2023.05.30 |
| 대상 포진 백신이 치매 예방에 효과적이라는 증거 발견, 치매 예방에 새로운 광명 (4) | 2023.05.30 |
| 신형 코로나 바이러스 감염 후유증 「롱 COVID」로 인해 면역시스템이 변해버릴 가능성 (7) | 2023.05.26 |
| 메모리가 어떻게 할당되고 해제되는지 알기 쉽게 설명한 「Memory Allocation」 (2) | 2023.05.25 |
| 세계에서 가장 빠른 슈퍼컴 Top 500에서 AMD가 대약진, 1위는 프론티어, 2위는 후가쿠 (3) | 2023.05.24 |
| 포켓몬의 이름이 붙은 Street가 등장, 사용된 포켓몬의 이름은? (2) | 2023.05.24 |



